プロフィールもブログにとってかかせない大事なパーツのひとつです。
プロフィールページを作るのもよいですが、ここでは右ナビにプロフィールを表示させてみましょう。
あわせてサイドバーのウィジェットの設置も説明します。
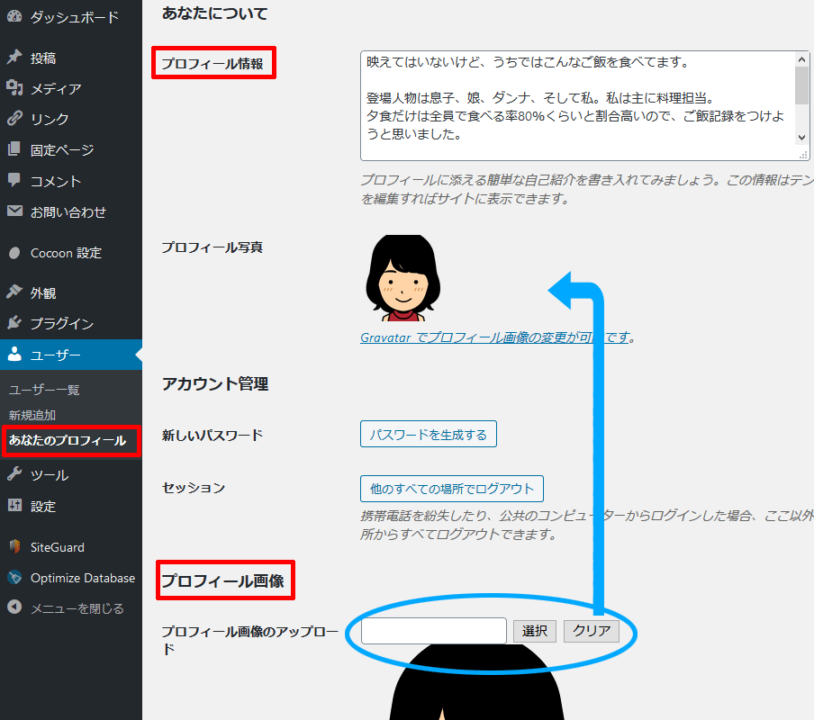
プロフィール情報を入力する

wordpress左メニュー「ユーザー」「あなたのプロフィール」をスクロールして下の方に「あなたについて」という項目がありますので、入力しましょう。
プロフィールのアイコン作成は
プロフィールには自分らしいアイコンを設定しましょう。
フリーでアイコンが作れるところを少しご紹介します。

自分で描けない場合はフリー素材を活用しよう!
画像の背景が透明だと扱いやすいよ!
似顔絵メーカー
ここで作成したアイコンはダウロードすると背景が透明になっています。
あとでテーマを変えたり、カスタマイズしたときに背景が抜けている方が便利です。
化け猫アイコンメーカー(HTML5版)
作れるのはネコのみですが、パターンが多いので絶対に被ることはないかと思われます!
ビオレママ顔メーカー3
花王のビオレ風のイラストが作れます。利用規約に同意が必要です。
サイドバーにウィジェットを設定しよう!
「ウィジェット」とは小さいパーツのようなもので、ブログ中の表示したい箇所に任意に設置できるものです。

ウィジェットはテーマによって設置できる場所や設置内容が違います。

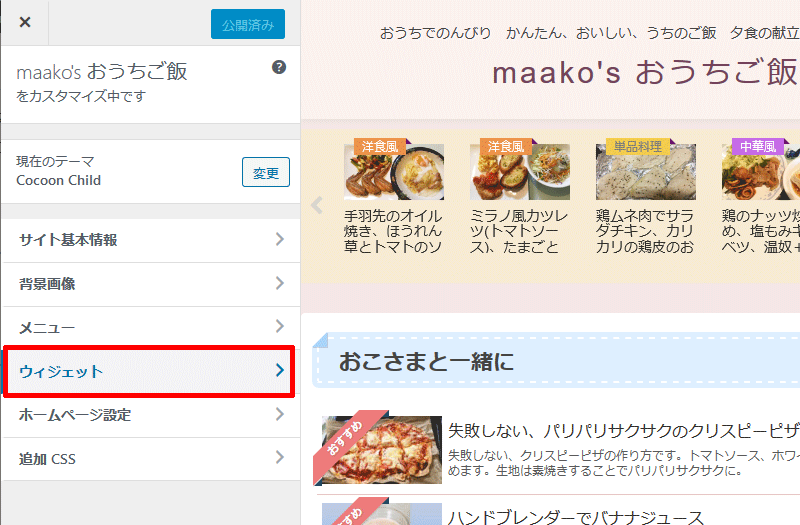
左メニュー「外観」「カスタマイズ」「ウィジェット」に移動します。

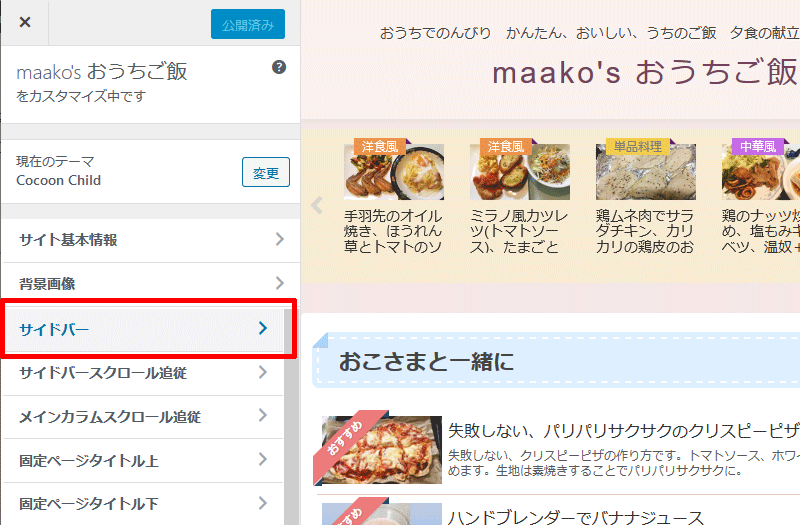
ここではサイドバーのみ設定します。

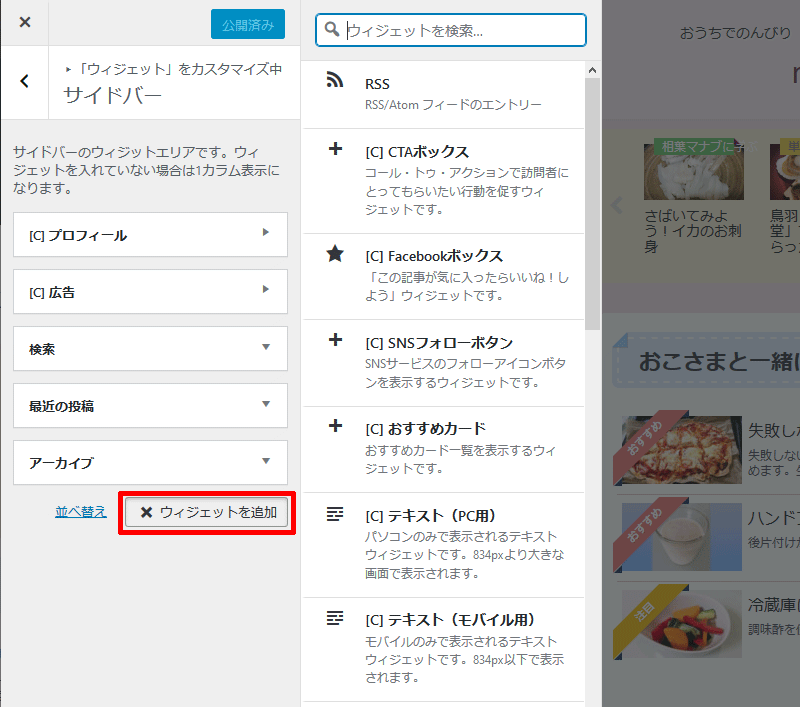
「ウィジェットを追加」をクリックすると右に追加できるパーツがでてきますので、お好みのものを入れましょう。
プロフィールをサイドバーの一番上に設定してみましょう。
設定したら一番上の青いボタン「公開」をクリックします。
これでサイドバーにプロフィール欄が出来上がりました!
カテゴリーや、アーカイブ、検索などを設定していれば、その項目も出てきたはずです。

ウィジェットは設定によって好きな位置に表示できて便利!いろいろ試してみましょう。
次の作業はこちらです。

