ここではブログに基本的なページレイアウトの設定をしてみます。
次にパソコンでどんな風に表示させるかを決めていきます。
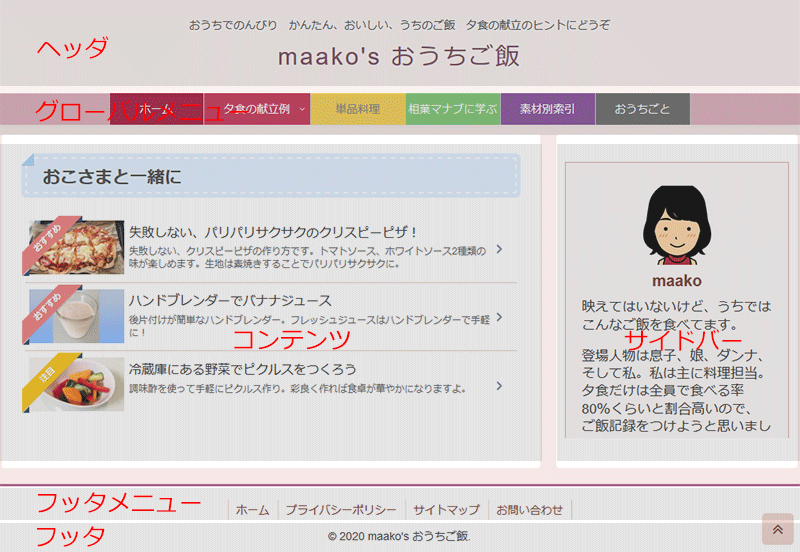
ここではまず色などのパターンを決め、上から
- ヘッダ
- グローバルメニュー
- コンテンツ+サイドバー
- フッタメニュー
- フッタ
のブロックを作ることとします。

スキンの設定
Cocoonには好きな感じの色味などを自分でこまごま設定することのないように、「スキン」がいろいろと用意されています。
このページのサイドバーに「スキン動作デモ」があるので、デザインスキンを選択してみてください。色味を変更できるのがわかると思います。

WordPressの「Cocoon設定」「スキン」に移動します。
下の方に選べるリストがたくさん並んでいますので、好きなものを選んでください。
私はFuwari -海老茶(えびちゃ)- を選びました。

色やデザインが変わるだけで雰囲気が変わるね。好みのものを選んでね!
ヘッダの設定

「Cocoon設定」「ヘッダー」に移動します。
特に色味の変更がなければそのままでOKです。
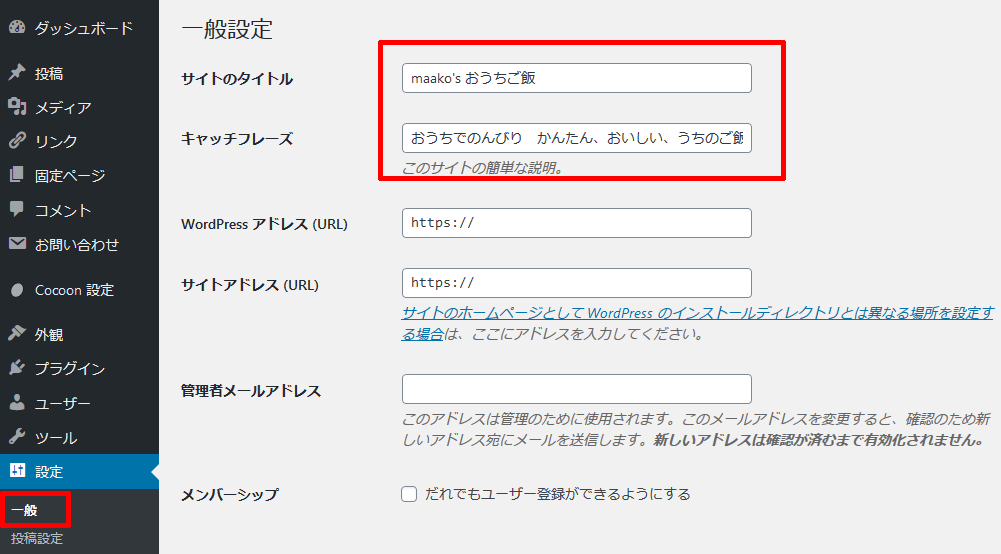
ヘッダのタイトルとキャッチフレーズは「設定」「一般設定」に記入します。

グローバルメニューの設定
グローバルメニュー(主にヘッダ領域で使用)には、
- カスタムリンク(外部サイトを含む好きなリンク先)
- 固定ページ
- 投稿ページ
- カテゴリー
- タグ
を設定することができますが、ここではカテゴリーについて説明します。

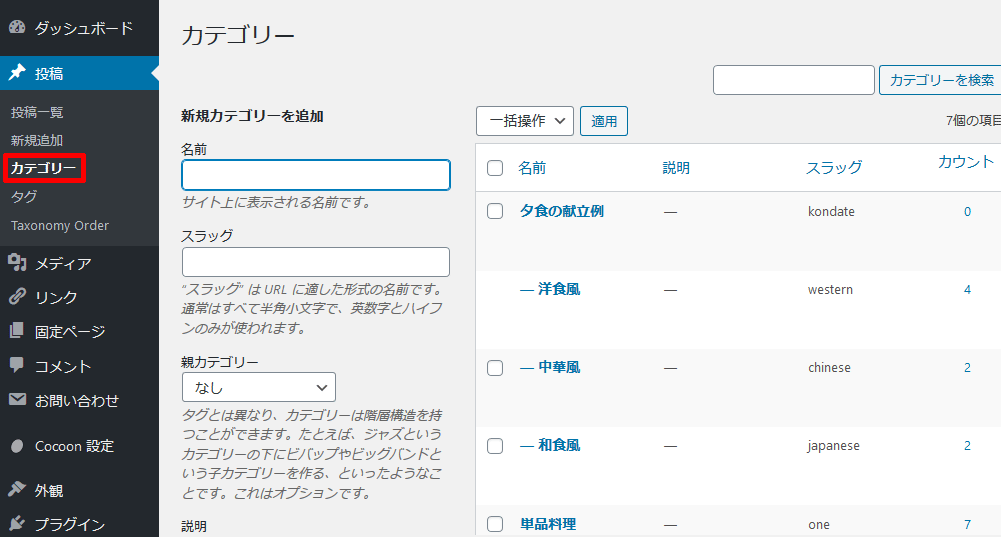
もし、もうすでに分類できるようなカテゴリーが決まっていたら、wordpress左メニュー「投稿」「カテゴリー」から新規カテゴリーを追加していきます。
「名前」は表示される文字、「スラッグ」はurl上に出るものです。
設定が終わったら、次に「外観」「カスタマイズ」に移動します。
「カスタママイズ」は今までとは少し違う画面になります。

カスタマイズから「メニュー」を選択します。

「カスタマイズ」は少し設定の画面が変わります。
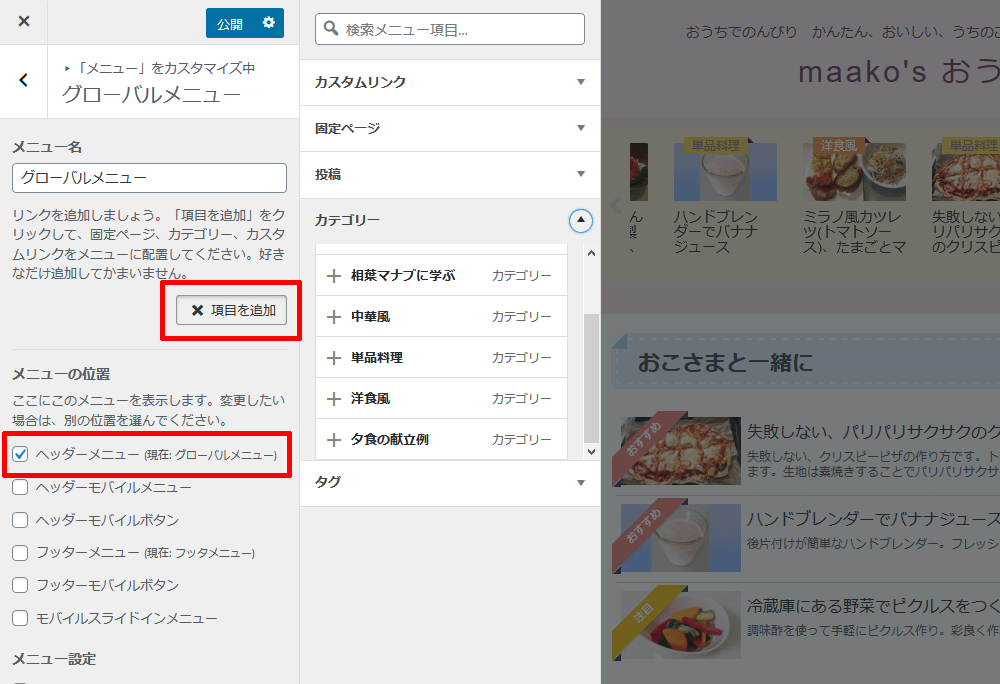
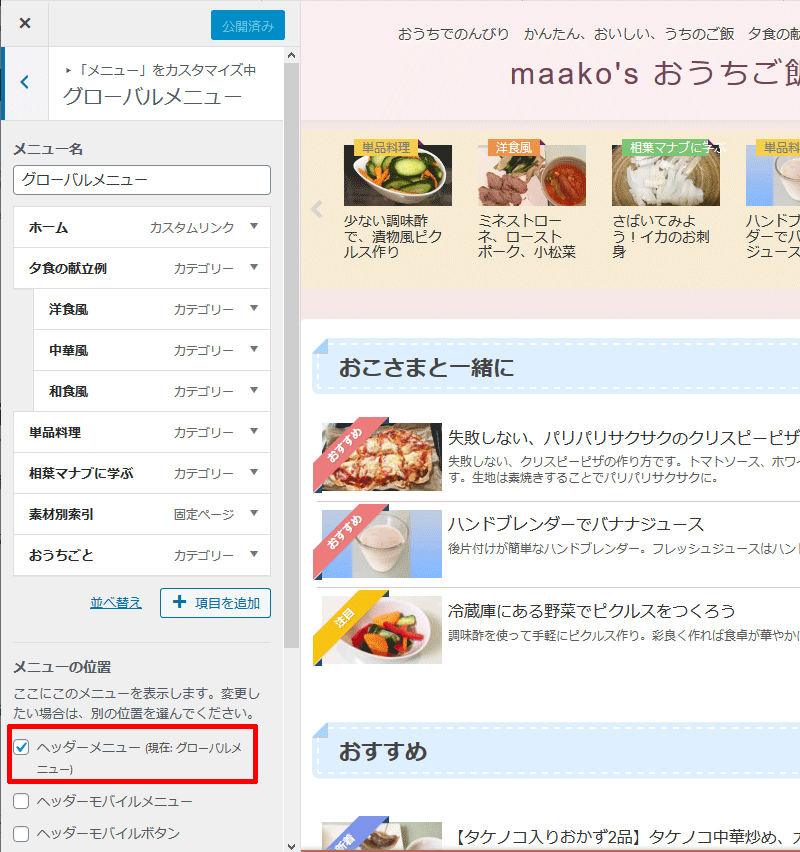
「メニューを新規作成」をクリックし、名前を付け、「項目を追加」で出てきたカテゴリーを追加していきます。


「メニューの位置」で「ヘッダーメニュー」を選択すれば、タイトル下に「グローバルメニュー」が表示されます。
コンテンツ+サイドバーの設定

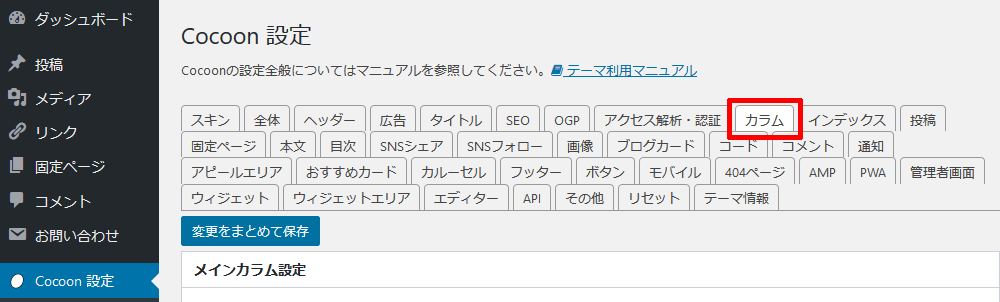
「Cocoon設定」「カラム」に移動します。
細かく設定できますが、デフォルトのままでも大丈夫です。
基本、コンテンツ+サイドバー(右もしくは左)の形になっています。
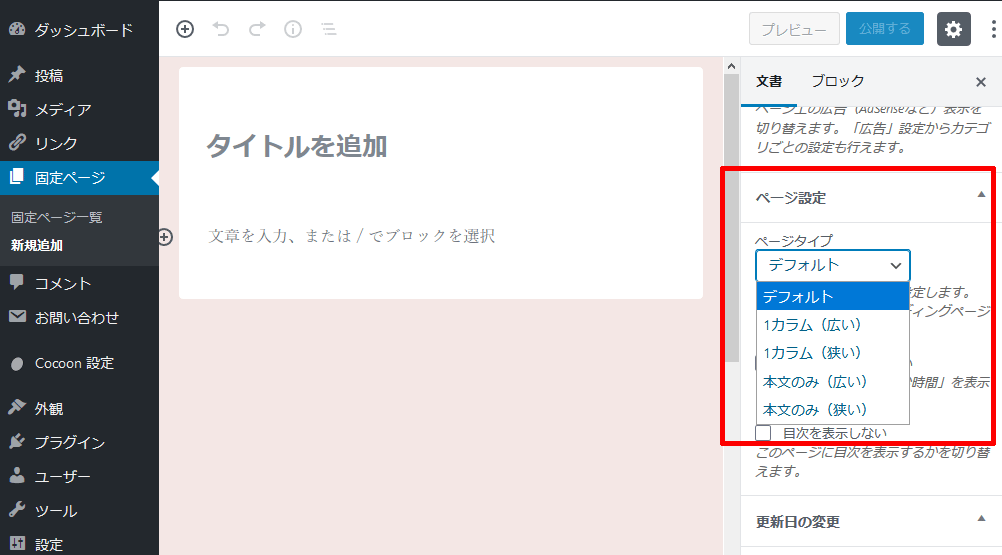
一段に広く見せたい場合は、記事を作成した際に右側に出てくる「ページ設定」で個別に整えます。

フッタメニューの設定
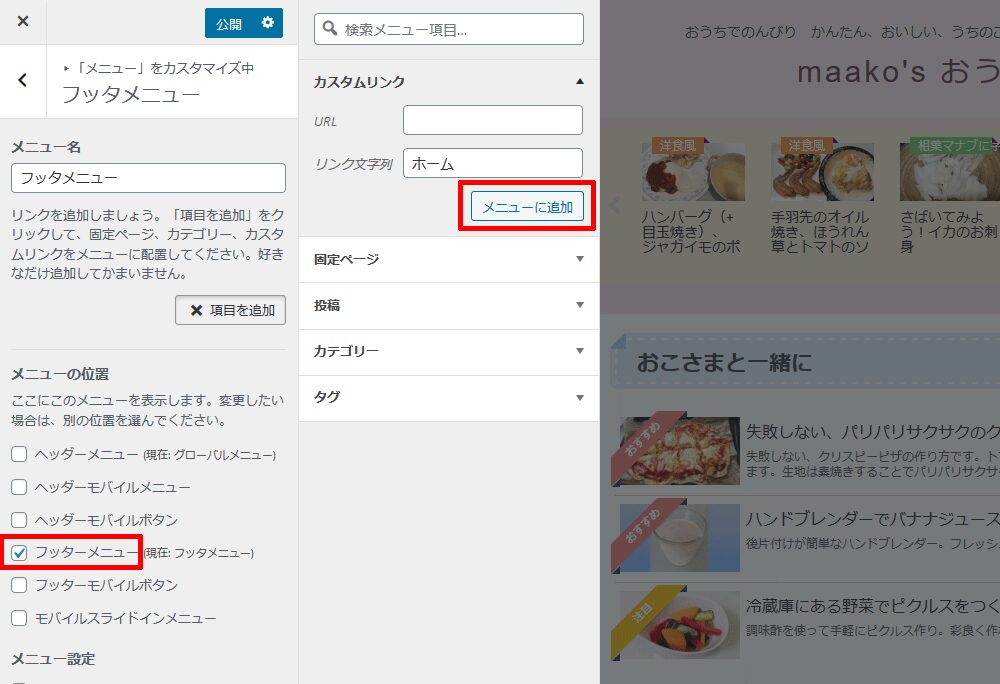
「グローバルメニュー」を作ったときと同じ方法でフッタメニューを作成し、メニューの位置は「フッタメニュー」にチェックをいれましょう。

「項目の追加」でカスタムリンクを作ってみます。
urlはドメインルート、文字列はホームにします。
あとは以下の画像のようにほとんど固定ページにリンクします。固定ページの作り方は次回説明します。ページができたらフッタメニューに追加してください。

フッタの設定

「Cocoon設定」「フッタ」に移動します。
表示したいクレジット形式などを登録します。
大まかな見た目の設定は以上となります。
どんな色味がお好みでしたか?
次はプロフィールを作っていきましょう!


