記事を書く前にブログに必要なページから作ります。
必要なページは「固定ページ」を利用します。
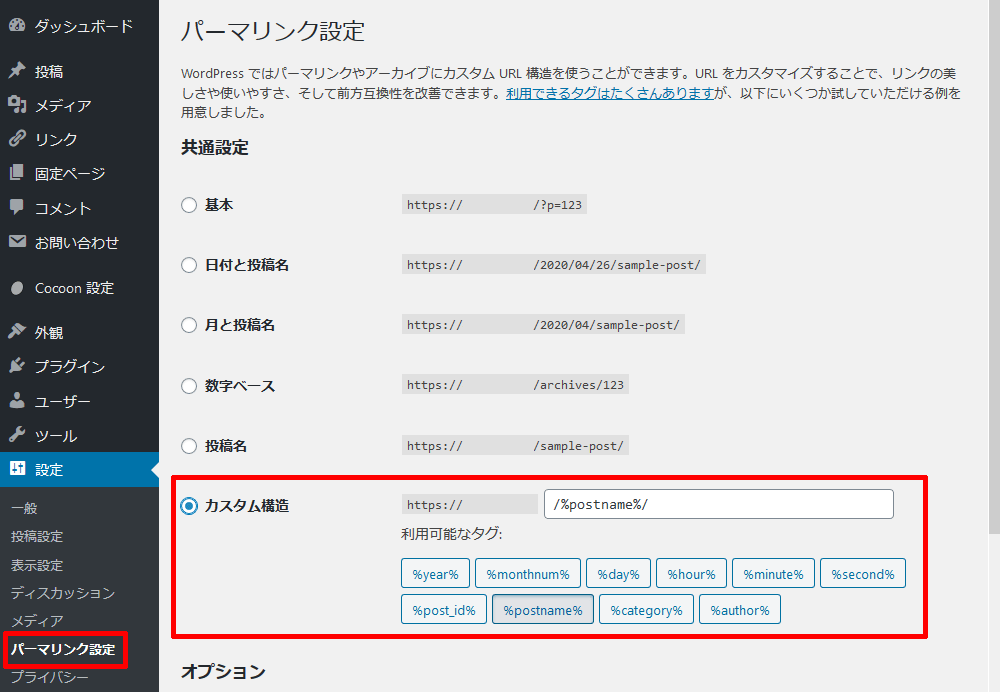
パーマリンクの設定
固定ページ作成の前に、パーマリンクを設定します。
パーマリンクの詳しい内容は次の「文書構造を考えて記事を書こう! で説明します。

左メニュー「設定」「パーマリンク設定」を開き「カスタム構造」「%postname%」を選択します。
投稿ページとは
「固定ページ」を作る前に比較のために「投稿ページ」を説明します。
投稿ページはカテゴリに分類できるページです。
そしてカテゴリーに記事をどんどんストックしていける、というイメージです。

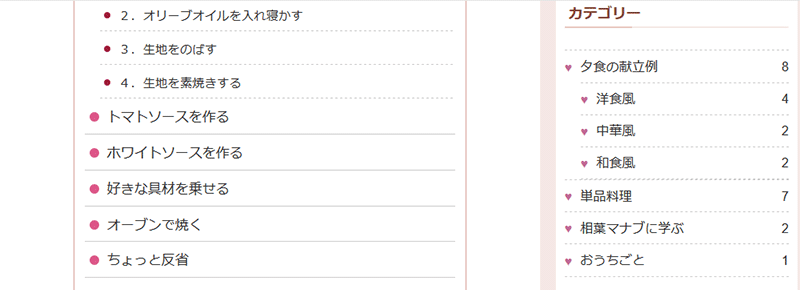
グローバルナビの「単品料理」をクリックすると「単品料理」にストックした記事の一覧が表示されます。

右ナビに「カテゴリー」を設置しました。各カテゴリーにストックされているのがわかります。

投稿ページは「カテゴリーの分類」ができるよ!
固定ページとは
カテゴリーに分類できないページです。単独で存在します。
上記で説明した部分でページではない、「コピーライト」と「プロフィール」は今の段階で出来上がっているはずです。
では、上記のページで説明した「必要なページ」を作っていきましょう。
必要な固定ページの作成
プライバシーポリシー

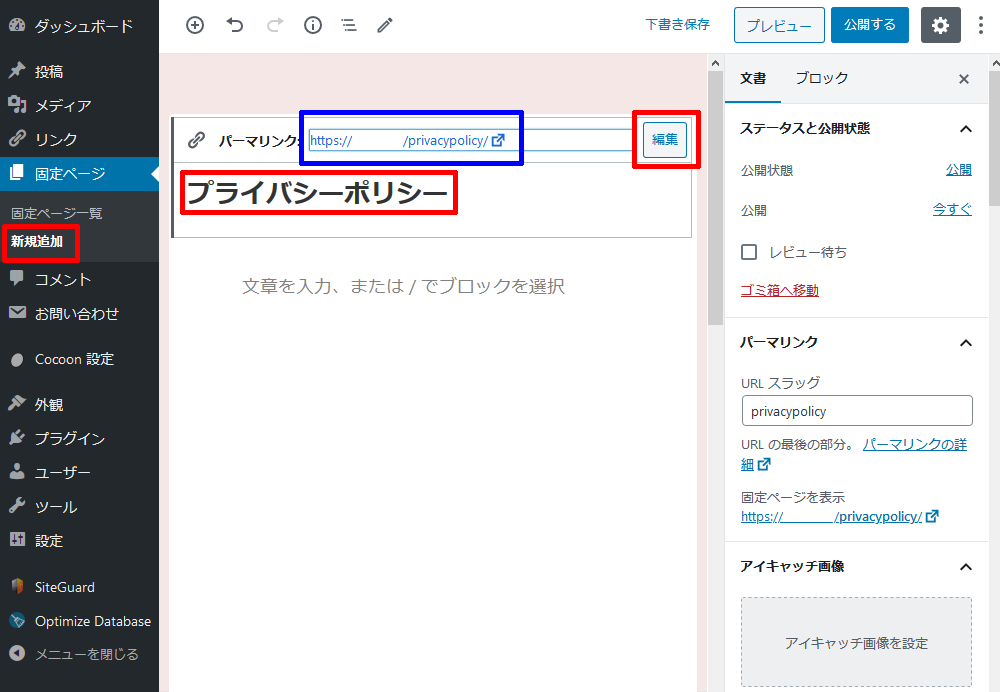
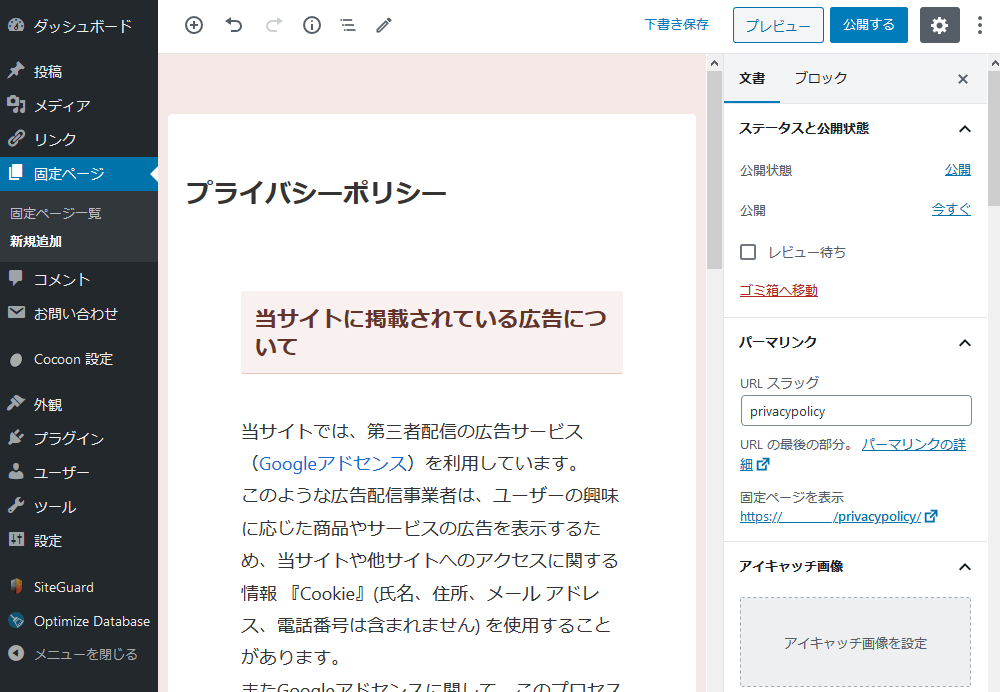
左メニュー「固定ページ」「新規追加」を選び、新規の固定ページを表示します。
タイトルとパーマリンクの設定
タイトル部分に「プライバシーポリシー」と入力します。
しばらくして自動保存されると、タイトルをクリックすると「パーマリンク」が表示されます。
はじめは「http://自分のドメイン/プライバシーポリシー」になっているかと思います。
それを「http://自分のドメイン/privacypolicy」と変更します。
ページの内容
「Googleアドセンス」「Googleアナリティクス」を使用するという文言が必要です。
もしAmazonなどのアフィリエイトを使用する場合は、アフィリエイトについても文言も必要になります。(使用するアフィリエイトによって異なりますので確認してください。)
「プライバシーポリシー 書き方」などと検索すれば、コピーしてOKのプライバシーポリシーの内容記事がたくさん出てきますので、そちらを参考になさってください。
当サイトのプライバシーポリシーを参考してもらってかまいません。
エディタの使い方
現在のwordpressのエディタは「Gutenberg」というもので、慣れれば感覚的に使える非常に便利なものです。
ブロック単位に扱えますので、文書構造をそこまで悩まなくても作成できます。
文書構造については後述します。
また「Gutenberg」の使い方に関しては「wordpress Gutenberg 使い方」等で別途検索してみてください。
ここでは初歩の初歩を少しだけ説明します。

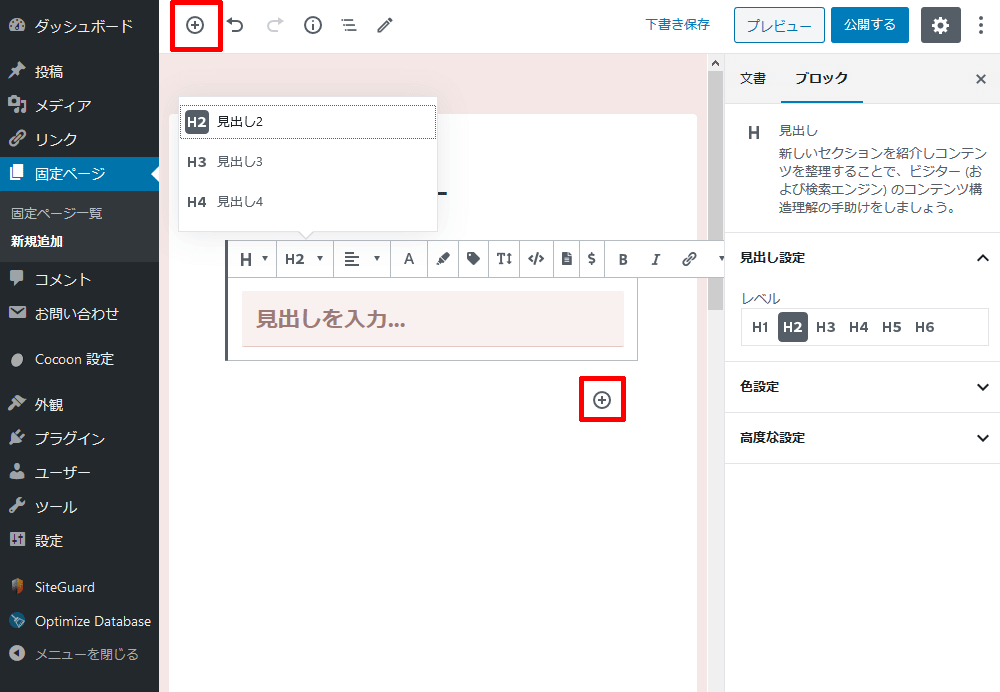
タイトルを入力したら、その下に出てくる丸付きの+ボタンを押し、「H」の「H2」を選択し、コピペで「当サイトに掲載されている広告について」を入力しましょう。

次は文章ですので「段落」を選択して本文をコピペします。

こんな感じで作っていきます。
必ず「見出し」と「本文」を分けてください。

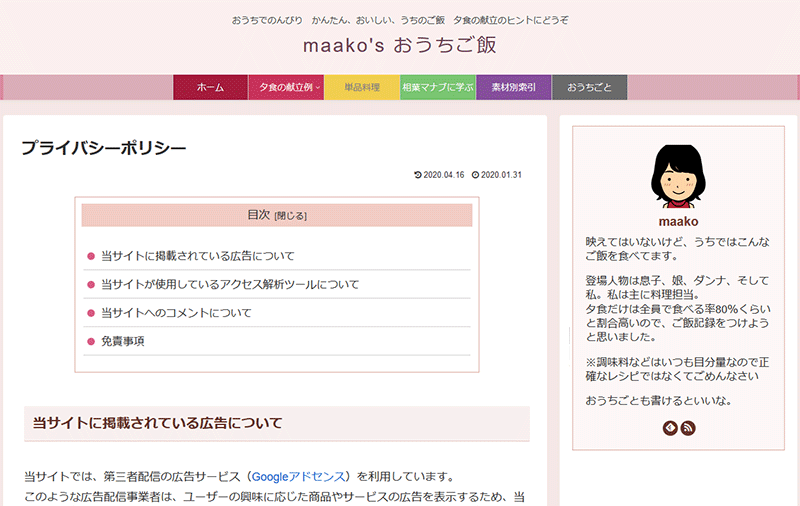
テーマ「Cocoon」は自動的に見出しを目次にしてくれます。
作成できたら「プレビュー」で確認して「公開する」ボタンを押します。
作成ページ右側の「タグ」や、作成ページ下部の「title設定」「discription設定」などの詳しい設定は割愛させていただきます。
こちらも検索で調べてみてください。

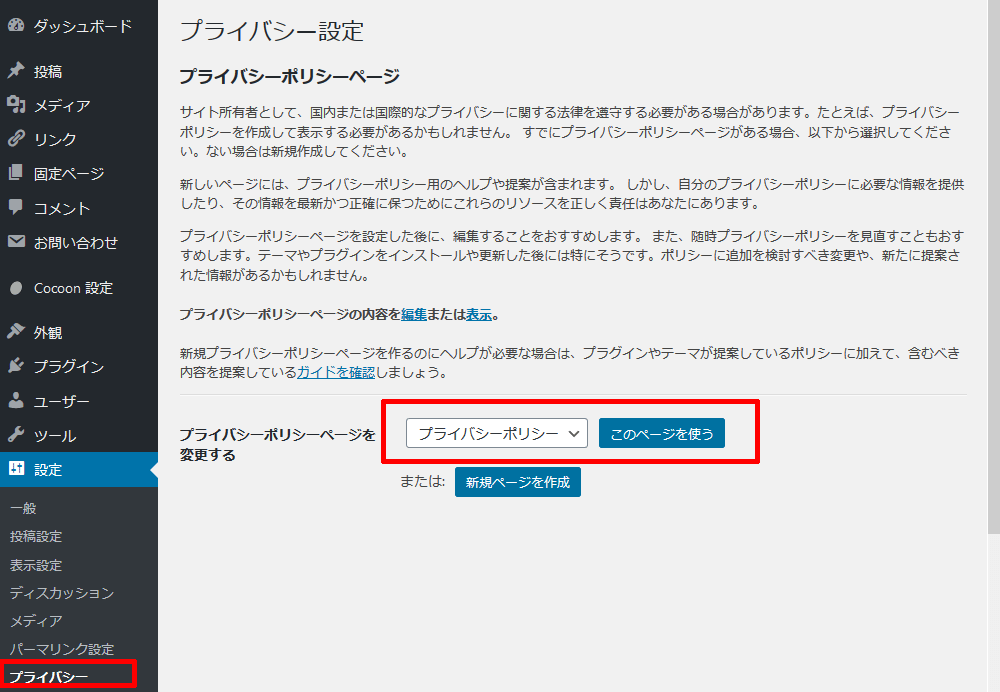
最後に「設定」「プライバシー」を開き、
「プライバシー」を選択して「このページを使う」ボタンを押します。

この最後の設定は必ずね!
免責事項
こちらも文言は検索してみてください。
当サイトの免責事項を参考してもらってかまいません。
「プライバシーポリシー」と同じように固定ページで作成します。
また文章がそれほどないので、「プライバシーポリシー」の中に
「免責事項(見出し)」+「本文」
として問題ありません。
お問い合わせ
当サイトのお問い合わせを見てください。
このページはプラグインを使って、このようにフォームを作成します。
使用するプラグインは「Contact Form 7」です。
左メニュー「プラグイン」「新規追加」。
検索窓に「Contact Form 7」を入力して「インストール」。
インストール終了後「有効化」ボタンを押します。

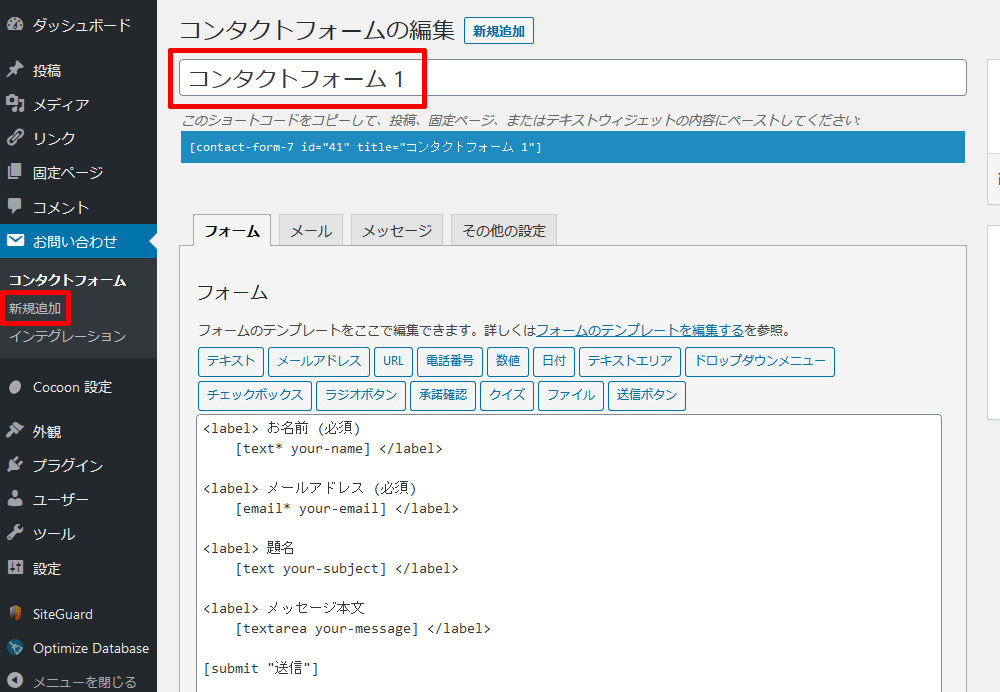
「お問い合わせ」「新規追加」をクリックして、タイトルを入れます。ここでは「コンタクトフォーム1」としました。そのままページ下の「保存」をクリックします。
保存すると上の画像の「このショートコードをコピーして~」がでてきますので、青枠の中のショートコードをコピーします。

お問い合わせ用の固定ページを用意したら、
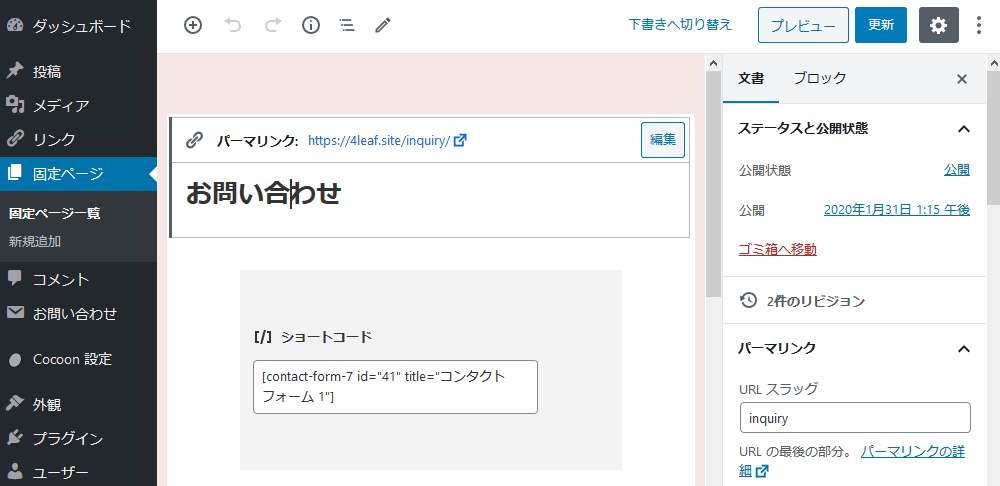
丸付き+からパーツの「ショートコード」を選択してペーストします。
文書を更新すれば、お問い合わせフォームが出来上がっています。

簡単だったね!
サイトマップ
ここで言う「サイトマップ」はブログに表示されるものをいいます。
テーマ「Cocoon」ではサイトマップを出力するショートコードが用意されています。
「お問い合わせ」のときのように固定ページを用意したら、タイトルを入れ、パーマリンク設定してショートコードをコピペします。
詳しくはこちらの公式の解説ページをご覧ください。
作成した固定ページをフッタメニューに追加する

これで必要な固定ページが作成できました!
これらの作成したページは「フッタメニュー」で表示するんでしたね!
上記の記事を読み直して作成した固定ページを「フッタメニュー」に追加していきましょう!
サイト構成に必要なページを作ってフッタメニューに表示できたでしょうか?
次は自分で書いていく投稿ページの内容になります。


