初心者モフ子、GoogleさんのPageSpeed Insightsなるサービスを見つけてしまいました。
wordpressテーマ「JIN」はデザインが気に入って購入しました。
特にモバイルのキレイさに惚れてしまったのです。
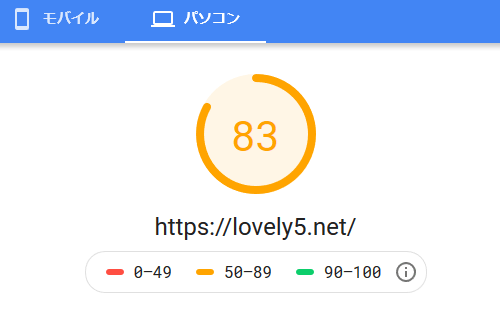
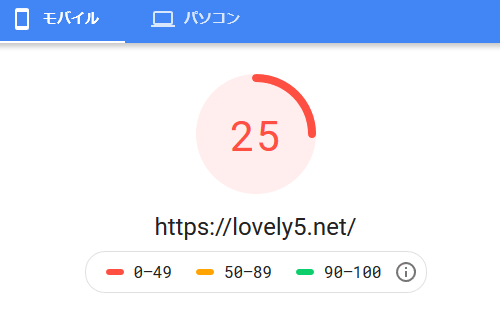
では私のブログのトップページを計測してみます。
アドセンス広告を表示していて、アドセンス広告の数は
- モバイルはインフィード広告2つにサイバー1つの計3つ
- パソコンはインフィード広告3つにサイバー1つの計4つ

初心者だからって、欲張ったわね
記事はアドセンスあり用になっていますが、下記工程をふんでいけばアドセンスなしのブログでも適用できます。
最初の計測は
いざ計測!

パソコンはまあまあですね!ではモバイルは?

え?え?(絶句)

さて、どうしたものか。。。
パソコンはいいけどモバイルをなんとかしなくては。
JIN公式を確認したけど
JINのマニュアルではこうなってました。

- FontAwesomeをOFFにする
- 画像を圧縮してアップロードする
- アニメーションをOFFにする
- 標準フォントを利用する
- 「Xアクセラレーター」を利用する(現在ロリポップのためロリポップ!アクセラレータ)
上記のことはすでにやっています!しかもサーバーは「ロリポップ!![]() ハイスピードプラン」(エックスサーバー
ハイスピードプラン」(エックスサーバー![]() のX10プラン相当)
のX10プラン相当)
- 高速化プラグインを利用する

これねー、ここをまず調整しましょう。
画像を軽くするプラグインの調整
Compress JPEG & PNG images
私はオンライン画像圧縮ツールを使用してから、wordpressのメディアに上げていたので、圧縮は十分と考えていました。
ですが、wordpressとうのは、用途によって軽いイメージを使用するそうで、1つの画像に対して複数の画像サイズを勝手に作ってくれるのだそうです。すぐにわかる例としてはサムネイルですね。

場所によって使い分けてるのねー。
1つの画像に対して複数できる画像に対しても圧縮したい思い、「Compress JPEG & PNG images」を採用。
採用理由は「EWWW Image Optimizer」はあまり圧縮されないからと、現役コーダーだったときにこのパンダのtinypngオンラインサービスは使用していたので。
すでにwordpressにあげちゃった画像も一気に圧縮してくれるので、便利です。ただ上限500枚(複数できるやつもカウントされると思う)

ちなみにクレジットカード登録もしました。
結果PageSpeed Insightsでのモバイルでの画像系はだいぶ改善!
しかし、まだ「赤色」の数値のままです。
「Compress JPEG & PNG images」を入れたのですが、
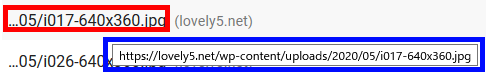
アイキャッチの画像 640×360 のサイズが大きいよ
との指摘あり。
このサイズになっている変換保存されている画像は記事を一覧表示しているトップやカテゴリートップで使用されていました。
FTPソフトで640×360の画像をダウンロード
一度アイキャッチの640×360を全てダウンロードします。
画像がどこに保存されているのかは、PageSpeed Insightsの指摘部分を右クリックすればわかります。

squooshで10kb以下に圧縮
オンラインツールを使用して10kb以下になるように圧縮します。
画像は粗くなりますが、アイコンとしての役割なので、私の場合は軽い方を選びました。(もう少しキレイなのは記事でみてもらえばいいかと)
FTPソフトで640×360の画像をアップロード
圧縮した画像をもとの場所に再アップ!
「サイズをもっと小さくできるよ」とPageSpeed Insightsに言われた場合はこの方法が便利です。
キャッシュなどのプラグインの調整
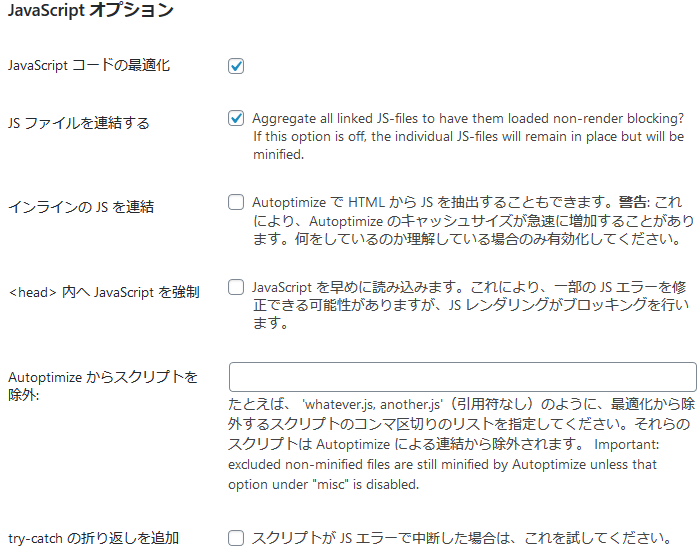
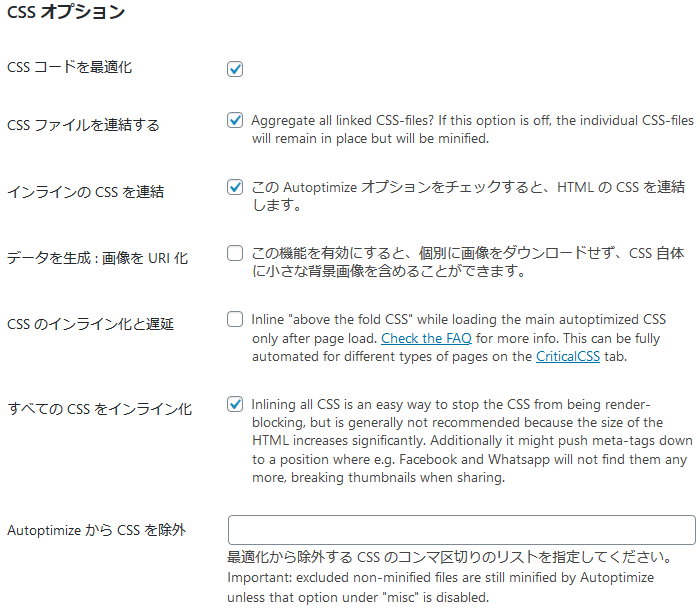
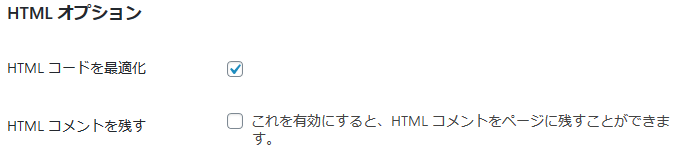
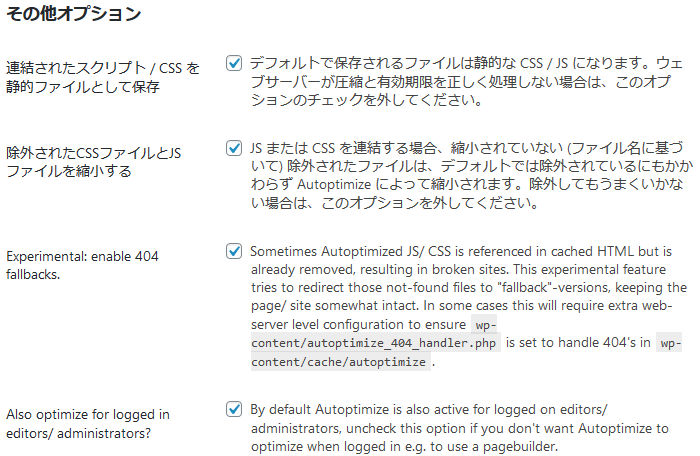
Autoptimize
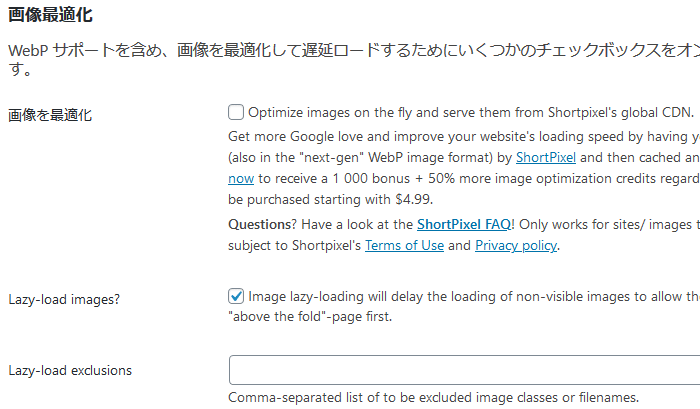
あくまで私の場合の設定を公開しますと







画像遅延の他のプラグインは使っていないため、「Lazy-load images?」をチェックしました。
Autoptimizeにおまかせ。


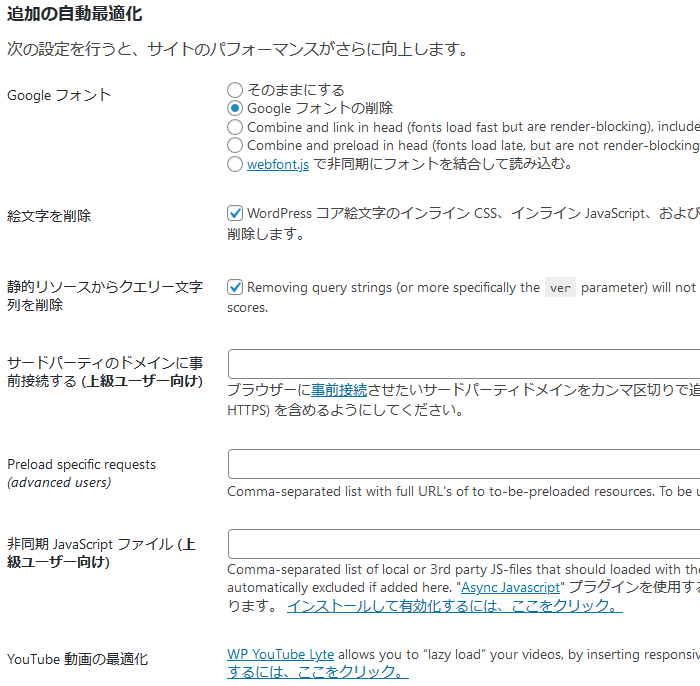
とりあえず、Googleフォント、絵文字類は削除してみました。
WP Super Cacheは削除
この「WP Super Cache」もJINでそこそこに推奨されていますが、Autoptimizeといっしょに使用しても利点がなさそうなので削除しました。
というか、逆に数値が落ちたりしました。
.htaccessに追記
キャッシュ系
これは有名ですが、自分のサーバのwordpressが入っているルートの.htaccessに以下を追記しました。
え、.htaccess追加ってどうするんだっけ?
という方は以下の記事をご参照ください。SSL設定するときに.htaccessを触っているはずです。
設定に追加するのは以下です。コピペで大丈夫です。
ExpiresActive On
ExpiresByType image/gif "access plus 1 months"
ExpiresByType image/png "access plus 1 months"
ExpiresByType image/jpg "access plus 1 months"
ExpiresByType image/jpeg "access plus 1 months"
ExpiresByType image/x-icon "access plus 6 months"
ExpiresByType text/html "access plus 1 days"
ExpiresByType text/css "access plus 1 days"
ExpiresByType text/javascript "access plus 1 months"
ExpiresByType application/javascript "access plus 1 months"
ExpiresByType application/x-javascript "access plus 1 months"各数値についてはお好みで変更してください。
スクリプトの後読み込み
普通のスクリプト
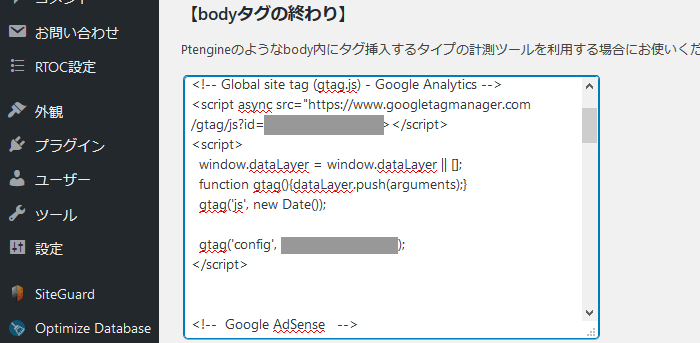
JINでは左メニューに「HTMLタグ設定」があります。
ここでは
- <head>内に入れる
- </body>直前に入れる
の2つがあります。
<head>内に入れてください。
となっているものでも</body>の前に入れます。
htmlの後半で処理するためです。そのためのプラグイン「JavaScript to Footer」などもあるくらいなので、表示してみて不具合がないようなら</body>直前がおすすめです。

たとえばGoogleアナリティクスのスクリプトも後半で問題ないようです。
アドセンス用スクリプト
こちらも</body>直前に入れるのですが、そのままではなく、後読み用のスクリプトを知り合いに書いてもらい入れています。
スクリプトに関してはこちらの記事をご覧ください。
ここで私はちょっと設定をミスってました。
<script async
src="https://pagead2.googlesyndication.com/
pagead/js/adsbygoogle.js"></script>これを設定から全部取り除きました。
後読み用のスクリプトに入っていたので、いらないのだそうです。
トップページでは使わないスクリプトなど
たとえばトップページには使わないけれど詳細ページには使いたいスクリプトなどはウィジェットに入れて使うなどの方法もあります。
この場合私は「Widget Logic」プラグインを使用しています。
結果はモバイル84!
パソコンの結果は

モバイルの結果は

今アドセンスのインフィード広告を増やして表示していますが、なかなかの結果!
これでもう迷いません!
アドセンス入れなかったらどうなの?


えっとー、モバイル95、パソコン100という結果になってしまいました!

悩める~。アドセンス表示しないか、減らそうかな。
この数値見たら迷いますよね。
現在はトップページではアドセンス表示を各々1つ減らしていますので、モバイル65くらいです。(また変えるかもしれませんが(o^―^o))
個人的には84は納得した数字なので、このままの設定でいこうと思います!



