リストのマークの色を変えてみたい、大きくしてみたい、数字のはじまりを変えてみたい、をカスタマイズします。

モフ雄
一例なのでいろいろ試してね
カスタマイズの注意事項
必ず「子テーマのstyle.css」に追加してください。

モフ子
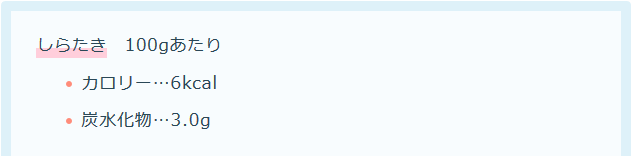
まず普通のリストから
ulリストの変更
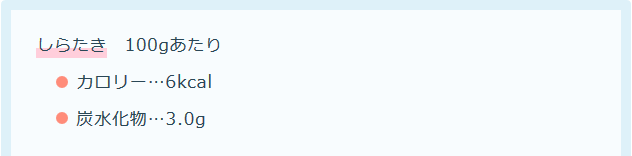
リストの先頭のマークを大きく


.cps-post-main ul li {
padding: 0em 0px 0em 20px;/*●と最初の文字との距離*/
}
.cps-post-main ul:not([class]) li:before,
.cps-post-main table ul:not([class]) li:before {
top: 0.3em; /*位置微調整*/
left: 0px;
width: 12px; /*●の大きさ*/
height: 12px; /*●の大きさ*/
}特定のボックス内でマークの色を変える
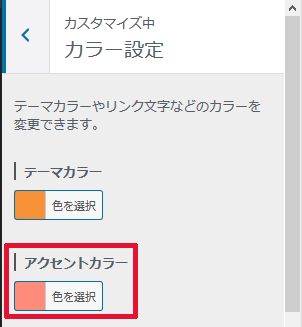
ulリストの先頭のマークの色は、「外観」「カスタマイズ」「カラー設定」で決まっています。


simple-box9の中のULはマークの色を変えたい
.cps-post-main .simple-box9 ul:not([class]) li:before{
background:#b23997 !important;/*好きな色を指定*/
}
モフ美(娘)
次は数字リストだよ
olリストの変更
特定のボックス内でマークの色と大きさを変える


kaisetsu-box5の中はマークの色と大きさを変えたい
.cps-post-main .kaisetsu-box5 ol:not([class]) li{
padding: 0em 0px 0em 35px !important;/*数字と最初の文字との距離*/
line-height:2.0;/*行間*/
}
.cps-post-main .kaisetsu-box5 ol:not([class]) li:before{/*背景の色*/
background:#f9be32 !important;
width: 24px;
height: 24px;
border-radius:24px;
top:5px;
}
.cps-post-main .kaisetsu-box5 ol:not([class]) li:after{/*中の数字*/
font-size:18px !important;
left:2px;
top:17px;
}olにclass指定したとき、色と大きさを変更したい


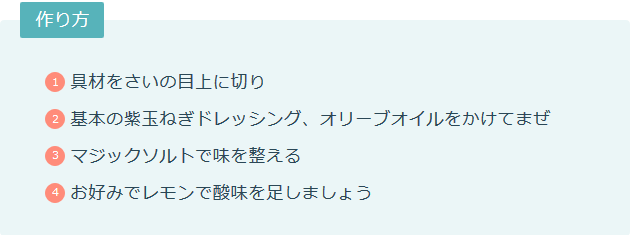
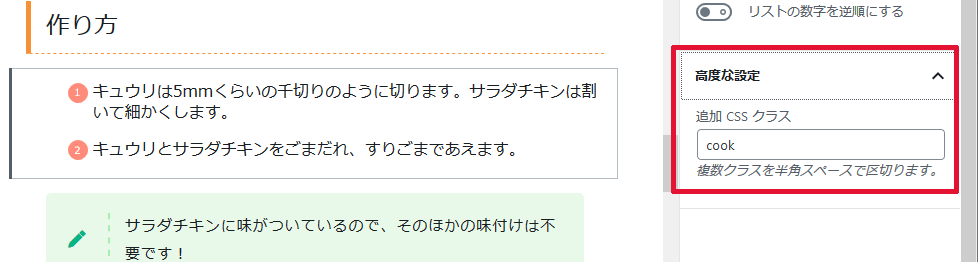
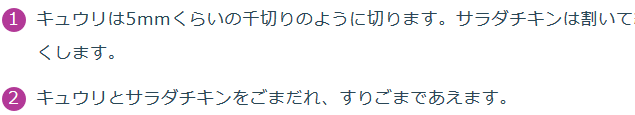
エディタでcookとクラス指定したときに色と大きさを変更
.cps-post-main ol.cook li{
padding: 0em 0px 0em 35px !important;
line-height:2.0;
}
.cps-post-main ol.cook li:before{
background:#b23997 !important;
width: 24px;
height: 24px;
border-radius:24px;
top:5px;
}
.cps-post-main ol.cook li:after{
font-size:18px !important;
left:2px;
top:17px;
}クラス指定でolを1からではなく4から始めたい


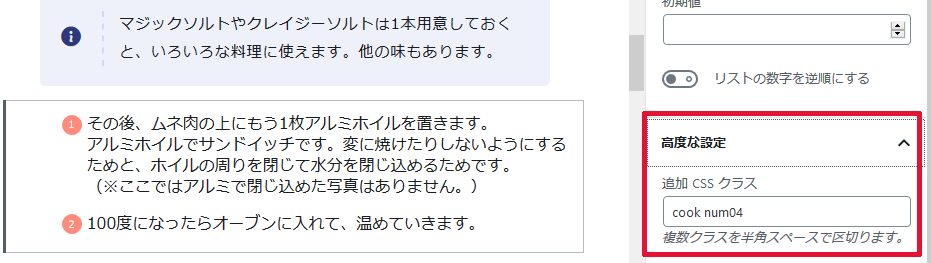
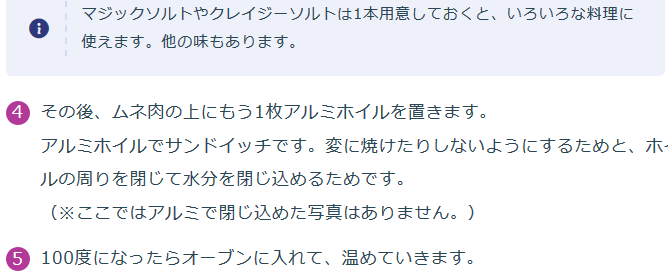
エディタでolにnum04と指定したら4から始まる
.cps-post-main ol.num04{
counter-reset: li 3;
}