JINの「見出し付きボックス」「細線ボックス2」というのが気に入ったのですが、同じページに羅列するときに色分けしたいと思いました。

モフ子
用途別に分けたいね!
カスタマイズの注意事項
必ず「子テーマのstyle.css」に追加してください。
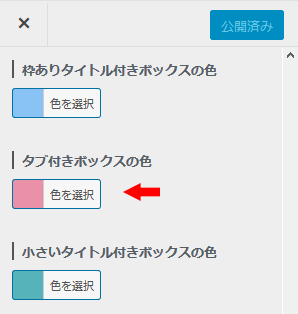
ボックスの選択

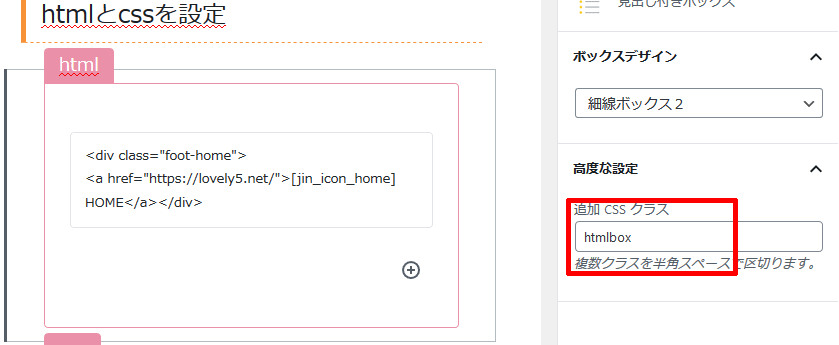
エディタ(私はGutenberg派)なのでこんな感じです。
このピンク色は「外観」「カスタマイズ」「ボックスデザイン設定」の色です。

ボックス色の変更


ピンクから緑に替えるのですが、まずエディタ「高度な設定」で「htmlbox」と入力します。

次にcssを設定します。
.cps-post-main .htmlbox {
border: 1px solid #b9f2ca !important;
}
.cps-post-main .htmlbox .kaisetsu-box4-title{
background: #b9f2ca !important;
}コードのフォントサイズと文字に背景色を付ける


下のcssを設定します。
.cps-post-main .kaisetsu-box4 code{
line-height:2.0;/*行間*/
background:#e8f1f5;/*背景色*/
font-size:14px;/*フォントサイズ*/
}変更したいボックスのcss設定名を調べる
今回は「.kaisetsu-box4」のカスタマイズでした。ではその名前はどのように調べたらよいのでしょうか。

モフ雄
コードエディターを使うよ!

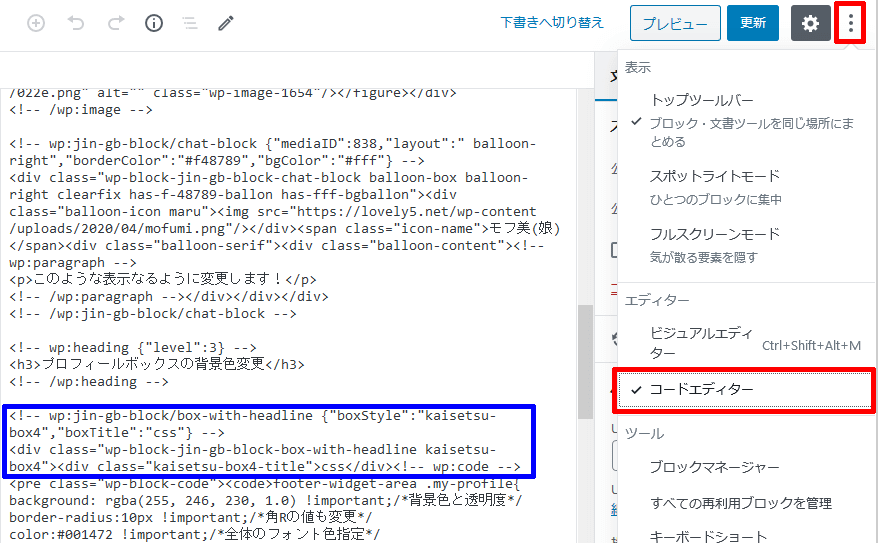
ビジュアルエディタを使用している場合は、上部メニューの「さらに表示」を押すとエディターの欄が出てきますので、「コードエディター」を選択します。
自分が設置したボックスのあたりのコードを見ると「kaisetsu-box4」と見つけられました!
cssに詳しい方は親のstyle.cssを見に行って検索し、そのボックスがどのような指定になっているかコピーして、変更したい点を子のstyle.cssに書き込んでいってください。
