wordpressテーマ、JINのアイコンフォントはFont Awesomeよりも軽くてかわいいものが揃っています。
PageSpeed Insightsでブログの速度計測をした際、直接スコアには関係しないけど「ウェブフォント読み込み中のテキストの表示」という項目に、JINのアイコンフォントがひっかかりました。
無事解決しましたので、その過程を説明します。

無事解決~ヨカッタ。ε-(´∀`*)
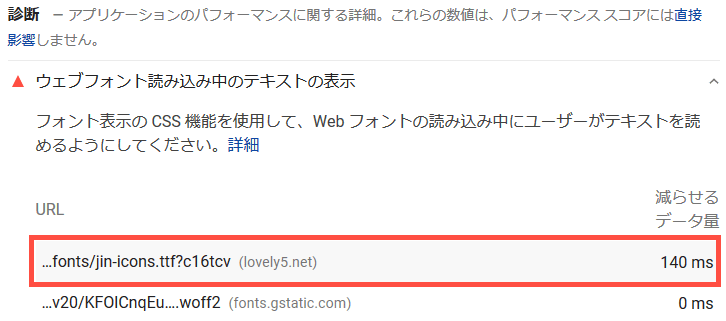
PageSpeed Insightsからの指摘

ここの指摘がどうしても気になったモフ子。
いろいろ調べてcssにfont-display:swap;を書いてやれば消せるということにたどり着きました。
- 子テーマのstyle.cssに追加
- 親テーマのstyle.cssに追加
この2つをやってみたのですが、消せませんでした。。。
参照先が自分のドメインにあった
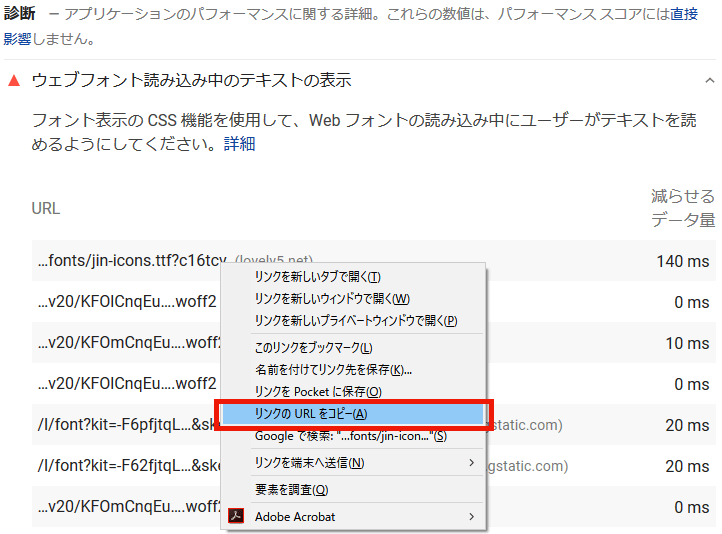
次に調べたのが、指摘そのものの参照先です。

指摘があったところを右クリックして「リンクのURLをコピー」。
すると自分のドメインの中にフォントがあるもようです。
FontAwesomeなどは専用のサーバーから呼び出す方式(CDN方式)がほとんどなので、自サーバーにあるとは思っていませんでした。

知らなかったー。そもそもフォントの扱い方もね。
font-faceの読み込みを親テーマで変更
次に見つけたのは「font-face」での読み込みは親テーマに書かなければ効かない。ということ。
ブログをカスタマイズするときは必ず「子テーマのstyle.css」に書きますが、この場合に限って、これではダメなんですね。
font-display:swap;の追加
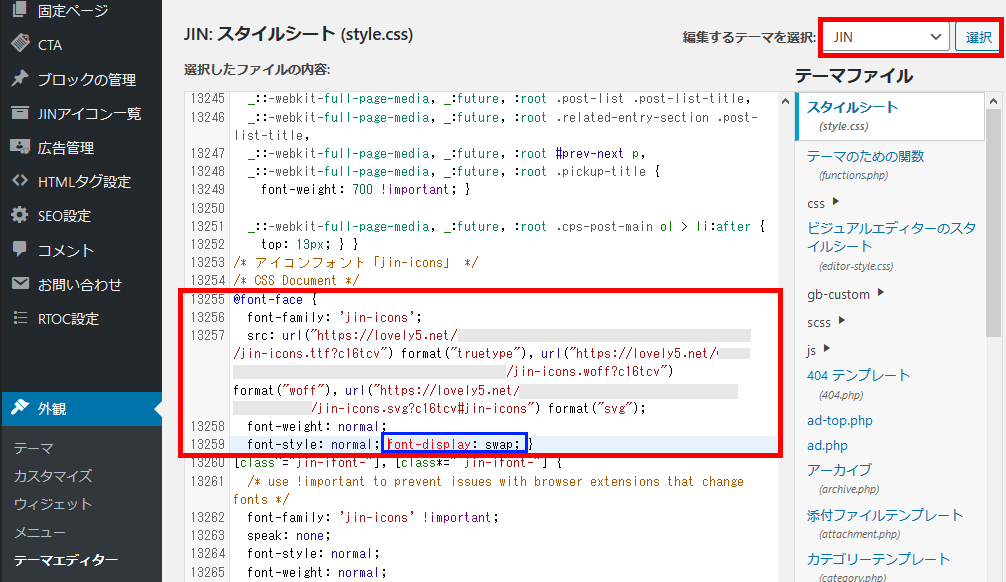
左メニュー「外観」「テーマエディター」に移動し、ページ右上のところで「JIN」を選択します。
編集するのは一番上の「style.css」です。
ここ以外は触らないようにしましょう。
13255行目に「@font-face」があります。ここに書かれているフォントの参照先をPageSpeed Insightsで指摘された参照先に変更します。
指摘はTrueTypeフォントのみでしたが、woffとsvgも変更しました。

そして忘れずに最後に青枠「font-display:swap;」を付け足します。
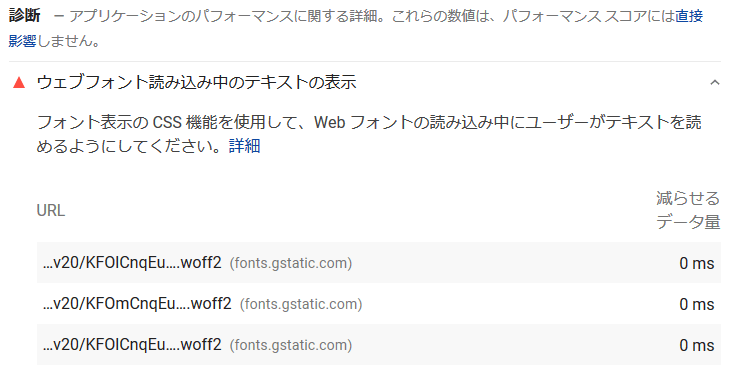
キャッシュクリアして再テスト
私は「Autoptimize」を使っているので、こちらのプラグインで「キャッシュを削除」して再テストしてみました。

JINのアイコンフォントの指摘が無くなりました!

めでたしめでたし!
もし親テーマのstyle.cssの記述を消してしまったら
書き換え前に全コピーしてテキストエディタに貼るなどし、バックアップをとっておきましょう。
それもやってなかった!という方は「JINの親テーマ」をもう一度インストールすれば大丈夫です。
今回のことについては苦戦しました。
中にはちゃんと検証しているのかな、という記事もあり、いろいろ読み漁って、いろんなことをミックスしたら解決できた。という次第です。
PageSpeed Insightsの数値には影響しないそうですが、気になった方はやってみてください。

