JINの引用、初期状態ではかなりシンプルなので、少し見やすくしたいと思いました。

モフ子
最近、「引用」を使うことを覚えました!
今回はCSS勉強中の方にもわかりやすいように、段階的に説明してみることにしました。
カスタマイズの注意事項
必ず「子テーマのstyle.css」に追加してください。

↑これを段階を追ってカスタマイズしていきます。
背景色を変更する
.cps-post-main blockquote {
background: #f2faff;
}
背景色を変えただけですが、だいぶ印象が変わりました。
マークを変更する
.cps-post-main blockquote:after {/*左上のマーク*/
bottom: 5px;/*表示位置*/
right: 5px;/*表示位置*/
font-size: 3rem;/*マークの大きさ*/
}
.cps-post-main blockquote:before {/*右下のマーク*/
top: 5px;/*表示位置*/
left: 5px;/*表示位置*/
font-size: 3rem;/*マークの大きさ*/
}
❝❞のマークを1段階小さくしてみました。合わせて位置も変更。
中の要素を変更する
.cps-post-main blockquote p {/*ボックスの文章部分*/
padding: 0;
margin: 7px 0;
line-height: 1.7;/*行間*/
}
.cps-post-main blockquote cite{/*ボックスの参照先部分*/
display: block;/*ブロック要素にして*/
text-align: right;/*右寄せに*/
margin:0;
}
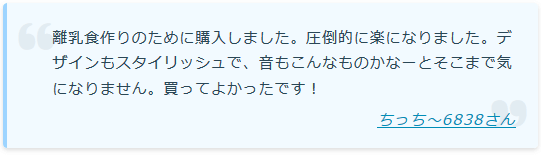
見た目をもう少しおしゃれに
.cps-post-main blockquote {/*ボックス全体*/
padding: 1em 1.5em 1em 3em;/*ボックスの中のアキ調整*/
background: #f2faff;/*最初に設定した背景色*/
border-left: 4px solid #9dd4ff;/*左に線を引く*/
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.14);/*少し影をつける*/
}
どうでしょうか。キレイ目のパーツになりました。

モフ雄
読みやすくなったよね!
