いよいよいグーグルアドセンスに申請します!
Googleアカウントを作成
すでにGmailなどをお使いの方はそれがアカウントになりますので、新規作成は不要です。
申請に直接の関係はないと思われますが、登録して合格したあとも次の2つのサービスも使うことになると思いますので登録してしまいましょう。
Googleアナリティクスの登録
自分のブログを解析してくれるサービスです。
テーマCocoonでは「cocoon設定」から設定できます。
Googleサーチコンソールの登録
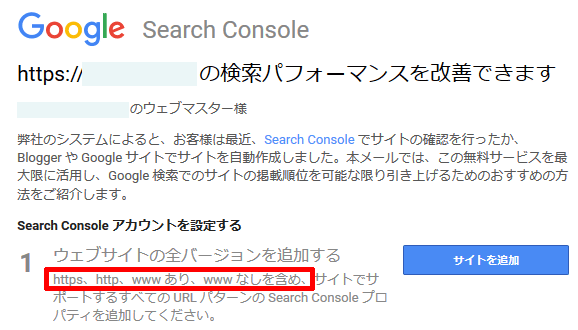
全パターンのURLをプロパティ登録

気を付ける点は、サーチコンソールからメールが来ますが、登録するのは少なくても4つです。
- https://自分のドメイン
- http://自分のドメイン
- https://www.自分のドメイン
- http://www.自分のドメイン
(他のパターンはご自分のドメイン登録画面から確認してください。)
こちらも登録後サーチコンソールのコードをcocoonに設定しますが、「cocoon設定」から設定できます。
Google XML Sitemapsプラグインの活用
ブログを登録すると、グーグルのクローラーが巡回して認識してくれます。このためにはwordpressで作成した固定ページのサイトマップではなくて、クローラー用のサイトマップも登録します。
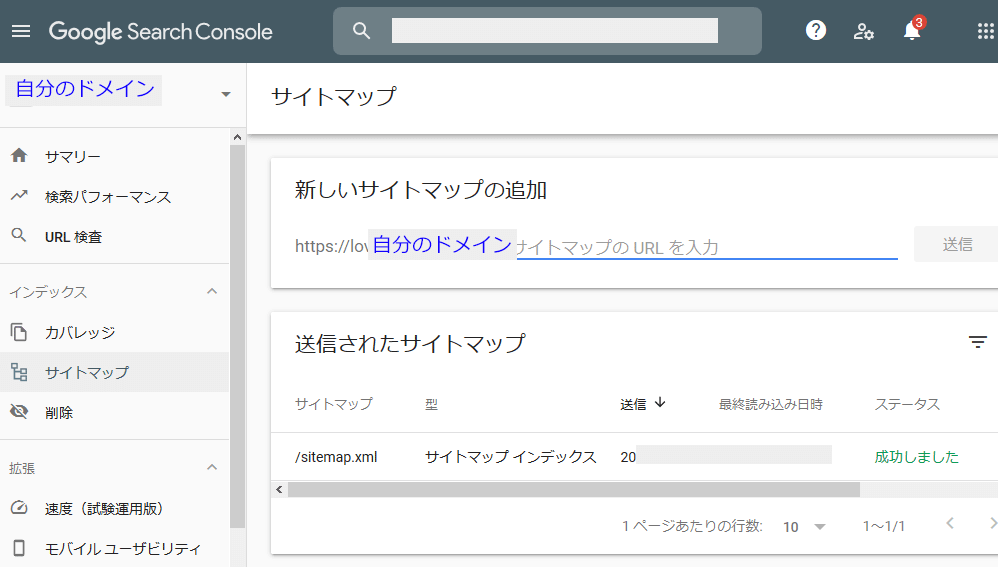
サーチコンソールにブログのサイトマップを登録しましょう。
登録するのはsitemap.xmlです。これはブログの表示には関係ありませんが、クロールに知らせるサイトマップになります。
xmlファイルを作成する方法はいくつかあるのですが、プラグインが簡単です。
Google XML Sitemapsプラグインをインストールしたら設定を済ませ(設定内容に関しては検索してみてください。)、Googleサーチコンソールに登録します。

「新しいサイトマップの追加」で「sitemap.xml」と入力します。
「成功しました」が出れば完了です。

sitemap.xmlの登録はとっても大事だよ!
Cocoon設定でエラーが出るときは?
「cocoon設定」でGoogle系のコードを入れて保存しようとしたら以下のエラーが表示されることがあります。

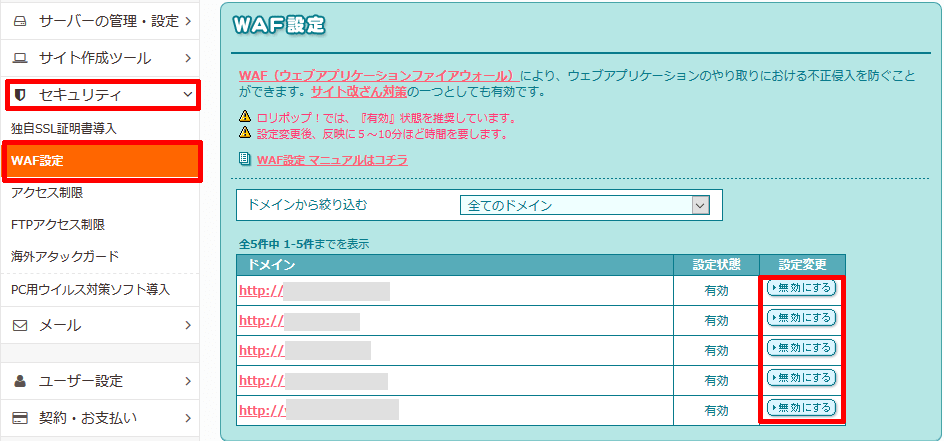
このときは「ロリポップ」にログインして、セキュリティの設定を一時解除します。

左メニュー「セキュリティ」「WAF設定」に移動します。
「cocoon設定」を行いたいドメインのヨコの「無効にする」ボタンを押して5分ほど待ちます。
再度「cocoon設定」を行えば、問題なく設定を保存できます。
Googleアドセンスに申請
いよいよ申請です!
Googleのサービスの中からアドセンスを選び登録します。
審査が終わると必ず「メール」がきます。
合格した場合のメールタイトルは「お客様のサイトで AdSense 広告を配信する準備が整いました」です!

メールが届くまで待ってね!届くまで数日のこともあれば、2週間かかることもあります。
アドセンス合格後は?
アドセンスのコード設定
このアドセンスも申請したらブログにコード設定が必要です。
今までと同様に「Cocoon設定」から行いましょう。
これでアドセンス広告があなたのブログに表示されるようになります。
ads.txtの設定
またアドセンスからads.txt ファイルが含まれていないサイトがあります。
といった警告が出るかと思いますが、そのときは
プラグイン「Ads.txt Manager」を設定しましょう。
有効化するとwordpress左メニュー「設定」の中の「Ads.txt」をクリック、アドセンスのコードをコピペします。

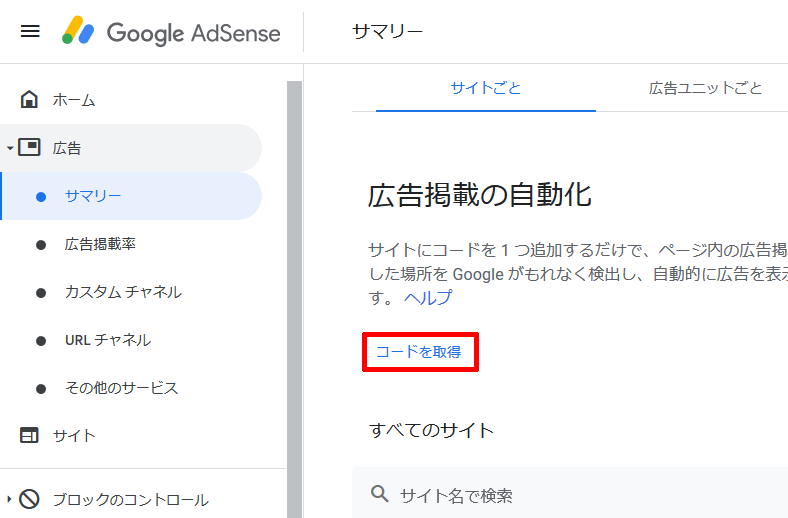
コードはわからなくなったら、アドセンスの左メニュー「広告」に出てくる「コードの取得」を表示させます。
1日経てば警告はなくなります。

これでアドセンスデビューだね!



