JINのcssではカエレバリンクのボタンは3つ表示です。

「Wowma」も表示させたいな
※Wowmaは現在「au PAY」と名称変更しました。
カスタマイズの注意事項
必ず「子テーマのstyle.css」に追加してください。
カエレバとは?
アマゾン、楽天、yahooショッピングのボタンがならんでいる商品紹介を見たことがありませんか?
お買い物は自分の利用しているショッピングモールだとポイントも溜まって登録もしてあるから即買いやすい。
それをリンクを貼りやすくしてくれるサービスが「カエレバ」です。

私もなんとか設定できるまでになってきました!
JINオリジナルデザインを使用
まず前提として、私は「外観」「カスタマイズ」「その他の設定」で「カエレバヨメレバをJINオリジナルデザインにする」にチェックを入れています。

ですが、対応がアマゾン、楽天、ヤフーショッピングまでのようなので、このように表示されてしまいました。

「Wowma」だけテキスト表示と寂しい結果に・・・。

ではカスタマイズしてみましょう。
JINのcss記述場所を探す

どんな記述になっているのかな?

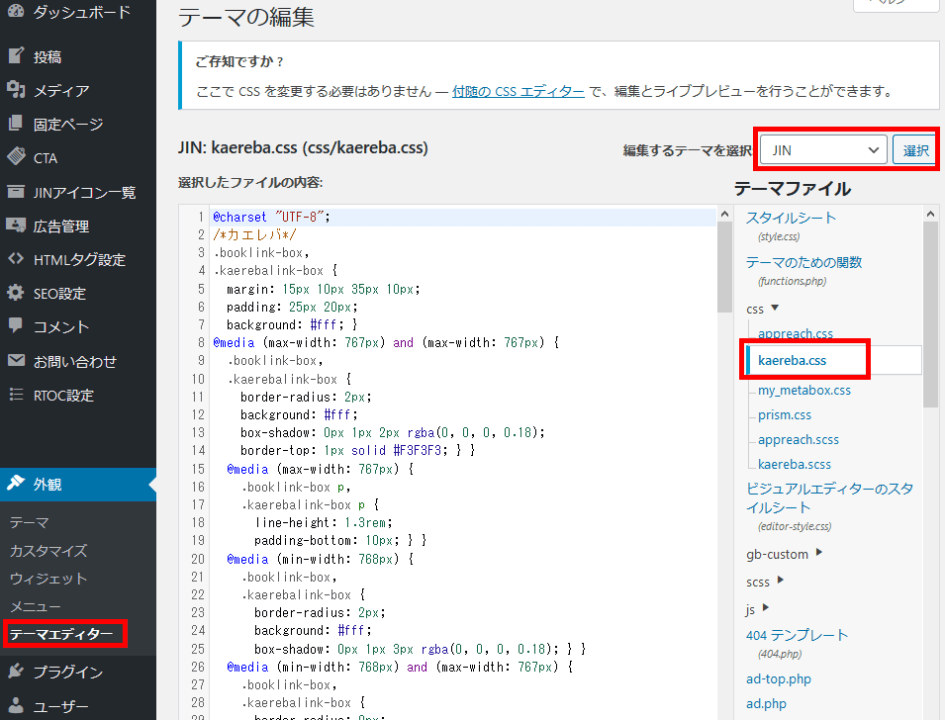
左メニュー「外観」「テーマエディター」に移動し、右上の赤枠のところを「JIN」(親テーマ)に変更。
すると「kaereba.css」がありました。ここに書いてあるんですね。
カエレバではどんなクラス名?
そのcssを見ていくと「.shoplinkamazon」「.shoplinkrakuten」「.shoplinkyahoo」というクラス名を見つけました。
これは「カエレバ」側で設定してあるcssのクラス名ですね。
では追加したい「Wowma」はどうなのか、htmlソースを見ると「.shoplinkwowma」となっていました。
必要なところだけを子テーマに追記
では親テーマ「JIN」の「kaereba.css」に直接追加した方が早いのですが、子テーマの「style.css」に必要なことだけを書いていきます。
さきほどの「テーマエディター」で「jin-child」を指定しなおすか、カスタマイズメニューにある「追加css」に書き込みます。
/*カエレバリンク*/
@media (min-width: 768px) {
.shoplinkyahoo {/*ヤフーのボタンのヨコに隙間を開けたい*/
margin-right: 8px; } }
@media (max-width: 767px) {
.shoplinkwowma{
margin: 0 auto;
margin-bottom: 1px; } }
.shoplinkwowma a{/*各ディスプレイサイズごとの指定*/
display: block;
font-size: 0.85rem;
text-decoration: none !important;
color: #fff !important;
text-align: center;
border-radius: 2px; }
@media (max-width: 767px) {
.shoplinkwowma a{
padding: 10px; } }
@media (min-width: 768px) {
.shoplinkwowma a{
font-size: 0.8rem;
padding: 12px 5px; } }
@media (min-width: 1024px) {
.shoplinkwowma a{
padding: 12px 12px; } }
.shoplinkwowma a {/*Wowmaの背景色*/
background: #ff7800; }
.kaerebalink-box{/*ボックス全体をちょっと調整*/
padding: 20px 20px 10px 20px !important;
margin-bottom:20px;
}記述内容を合わせるためにまるごとコピーしてきて、いらないところを削り、.shoplinkwowmaを足したソースとなっています。

めでたく、ボタンの形になりました!
※Wowmaは現在「au PAY」と名称変更しました。
カエレバでは他に「セブンネット」「ベルメゾン」「セシール」「価格コム」が表示できるそうです。追加される方は参考になさってみてください。
