フッタを有効利用したい場合のカスタマイズです。

モフ子
プロフィールはサイドもいいけど、フッタもええね。
カスタマイズの注意事項
必ず「子テーマのstyle.css」に追加してください。

モフ美(娘)
まずプロフィールから
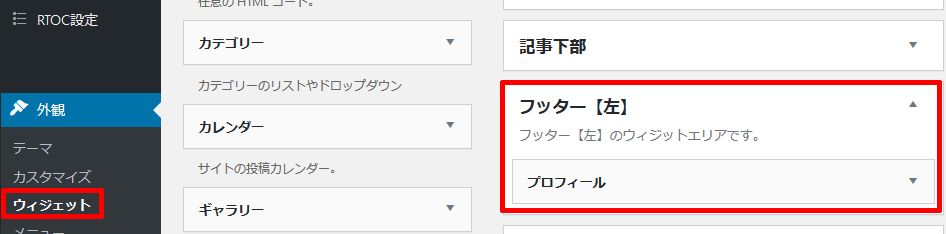
フッタにプロフィール
ウィジェットでプロフィールを設置

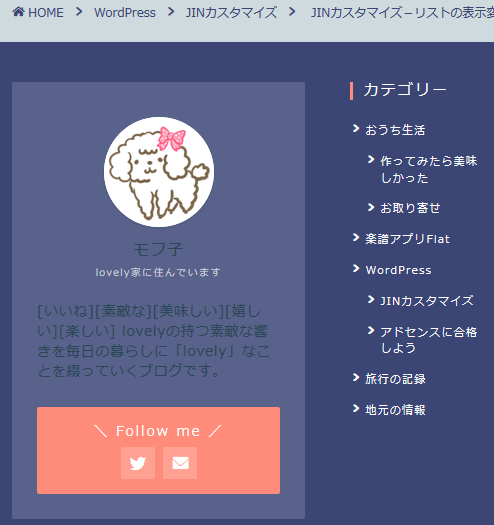
このままだと下の1番目の画像ように表示されました。



モフ美(娘)
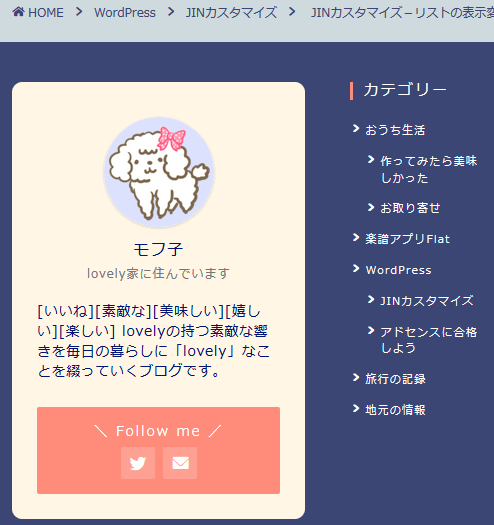
このような表示なるように変更します!
プロフィールボックスの背景色変更
footer-widget-area .my-profile{
background: rgba(255, 246, 230, 1.0) !important;/*背景色と透明度*/
border-radius:10px !important;/*角Rの値も変更*/
color:#001472 !important;/*全体のフォント色指定*/
}アイコンの背景色変更
footer-widget-area .my-profile .my-profile-thumb img{
background:#dce2fd !important;/*好きな色を指定*/
}アイコン下の説明部分のフォントカラー変更
footer-widget-area .my-profile .myjob{
color:#777777 !important;/*好きな色を指定*/
font-size:12px !important;/*フォントサイズを変える場合指定*/
}
モフ雄
次はHOMEボタン
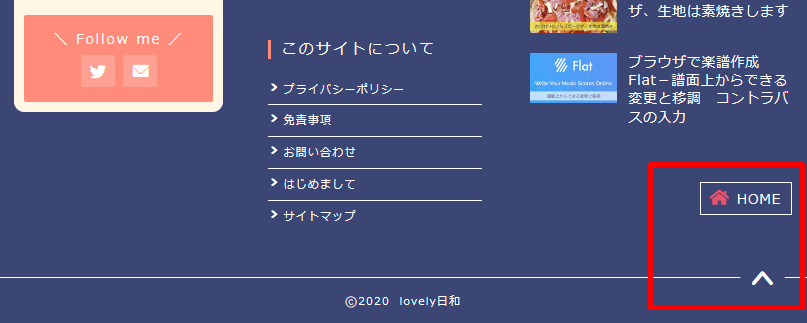
フッタにHOMEボタン
「HOME」に戻るボタンをちっちゃくかわいく文字で設置したいと思いました。

「ページトップへ」のボタンの位置と近いことで

モフ雄
ユーザビリティ的にも良いのではないかと。
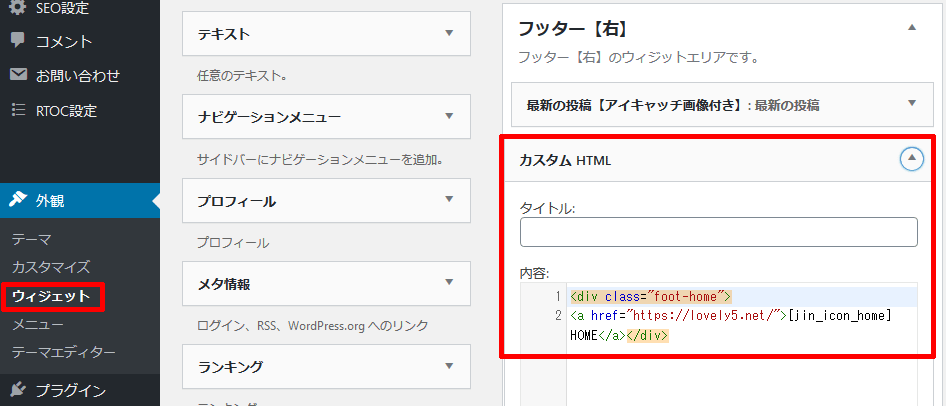
ウィジェットでカスタムHTMLを設置

htmlとcssを設定
<div class="foot-home">
<a href="https://lovely5.net/">[jin_icon_home] HOME</a></div>#footer-widget-area .foot-home{
overflow:hidden;
}
#footer-widget-area .foot-home a{
display:inlin-block;
float:right;
border:1px solid #ffffff;
padding:5px 10px 5px 7px;
line-height:1;
outline:none;
}
#footer-widget-area .foot-home a:hover{
background:#6c7498;
}