「次世代の静止画フォーマット」をGoogleが推奨しはじめてしばらく経ちました。
PageSpeed Insightsの計測でも「次世代、次世代」言われますよね。
でもなんかアップした画像を全てWebPにしなおすなんて、大変そう。ずっとそう思ってきました。

今回全部WebPにできたのです。まだの人はぜひやってみて!
おさらい WebPとは?
簡単に言うと、圧出率が高くて、しかも透過のできる画像形式ということです。
イメージ的にはPNGとJPEGのいいとこどり、な感じですかね。時代と共に画像形式もだいぶ変わってきました。
画像圧縮プラグインの見直しの経緯
WordPressのプラグインはかなり種類も出ていて、「こっちの方が高圧縮でキレイ」というものに、今まで乗り換えてきました。
使う画像もこだわりがなければサイズを小さくし、少し粗めの画像で軽さを出してみたり。
無料で使えるという「EWWW Image Optimizer」は圧縮がいまひとつ、という評判だったので、最初は使ってみたけれど、すぐに別のプラグインを導入していました。
ところが使うのを止めていた「EWWW Image Optimizer」がWebP化でいい仕事をしてくれる、ということを知って再導入にふみきりました。
WebPにしてみよう!
STEP1 プラグインのインストール

プラグインを検索してインストールし、「有効」にします。
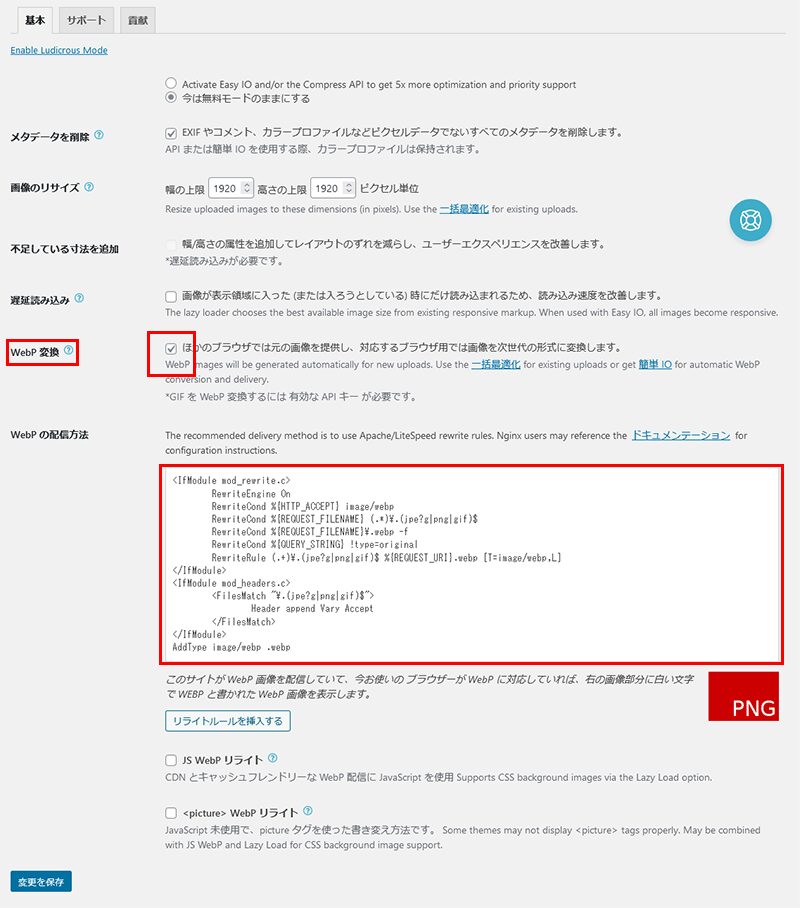
STEP2 WebP変換にチェック、.htaccessに追記

高度な設定画面もありますが、この簡単モードで十分。
WebP変換のところにチェックを入れ「変更を保存」。すると.htaccessに追加するコードで出てくるのでお使いのサーバに移動して、追加しましょう。

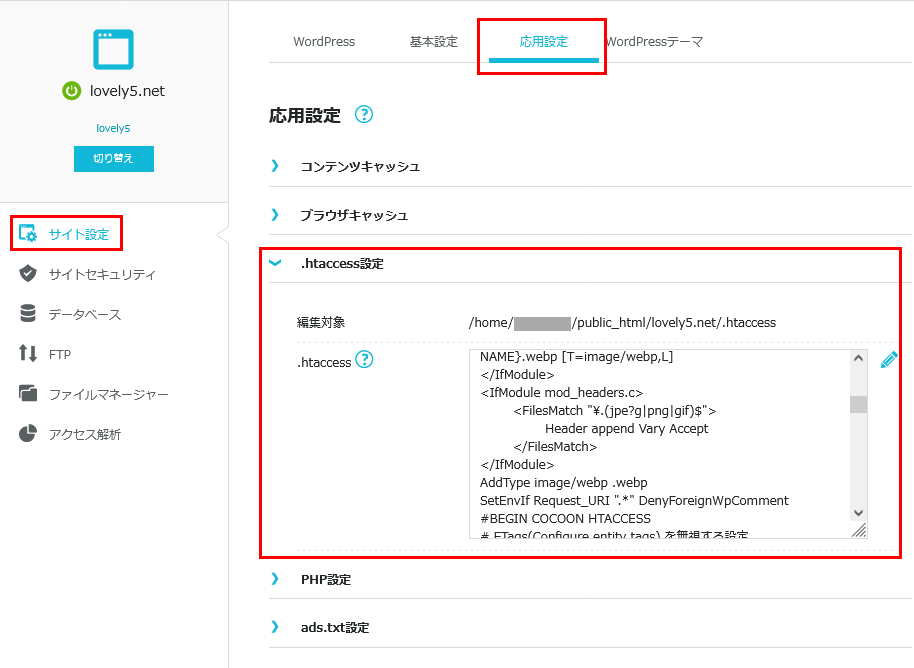
ちなみにコノハウィングではここで設定します。

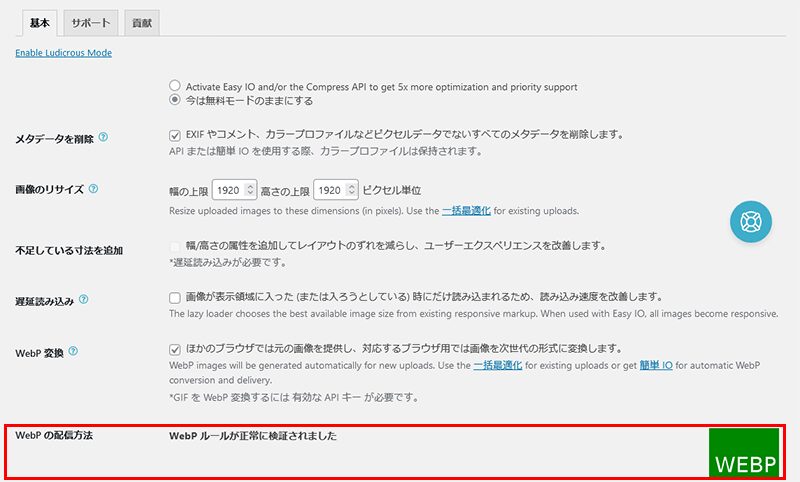
.htaccessに正しく追加完了すると、このように「正常に検証されました」と表示されます。(緑でWEBPとなります)
STEP3 画像を一括変換
さて、ここまでは設定のお話でしたので、3ステップ目がいよいよ画像の一括変換です。

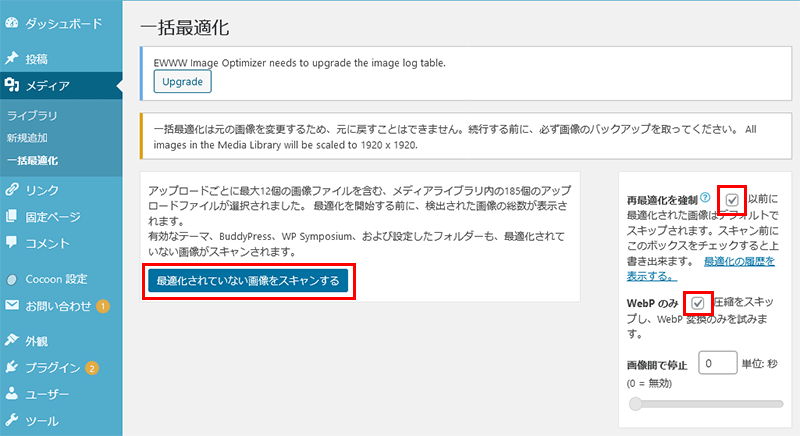
メニューの「メディア」>「一括最適化」に移動します。
「最適化を強制」「WebPのみ」にチェックをいれたあと、「最適化させていない画像をスキャンする」ボタンを押して変換を始めます。
登録画像が多ければ処理時間が多くなります。
思ったより簡単でした。

一括処理は便利~。あとは画像がWebPになっているか確認してみてね!
思い立ったらぜひWebPに変換~♪

