Googleが提供しているPage Speed Insights。
WordPressでブログやサイトを作っている方なら、その速度を気にしている方もいると思います。
もちろんこの速度判定がすべてではありませんが、速度判定した結果が「赤表示」で遅いと言われたときにはちょっとがっかりしてしまいます。
ましてやアドセンスを設定しているばかりにそのプログラムが速度を遅くしていると判定がでてしまう。
現在WordPressテーマはCocoonですが、以前「JIN」を使っていたときに、数値をよくしようと格闘した記事もご覧いただければと思います。
先に読み込まなくてもよいものは後で読み込む
HTMLをパソコンが処理するときは先頭から読んでいって描画を開始します。
ひと昔前は<script>などはHTML状のヘッダ<head>~</head>の部分に書くものとされていました。
(<script>~</script>に書くものはプログラムとなります。)
その昔の方式ですと、ページ内容を読み込む前にプログラム部分を読みに行ってしまうということになるわけですね。そうすると読み込んですぐに別の処理をすることになるわけで、肝心の記事内容の処理がその次にくる、というわけです。
これを回避するのが「後読み込み」。<head>部分には書かずに大枠である</body>の直前に入れ込みます。
これはアドセンス用のスクリプトに限りません。
例えば私は「カエレバ」の「au PAY マーケット自動リンク追加プログラム」なども使っていますが、それも後読み込みにしています。
ではWordPressだとどこで設定すればいいのでしょうか。
JINでの後読み込みの場所
左メニュー「HTMLタグ設定」のところにあります。「bodyタグの終わり」に追加してください。
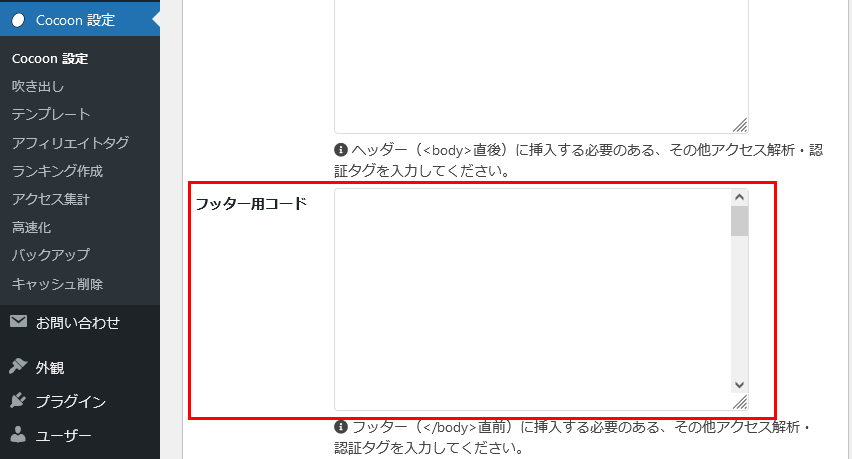
Cocoonでの後読み込みの場所
左メニュー「Cocoon設定」>「アクセス・解析認証」>「フッター用コード」に追加してください。

アドセンス用スクリプトの後読み込みとは
違反にはならないのか
後読み込みをする、ということはページが表示されたときにアドセンス広告がすぐに表示されないこともあるわけで。
そうすると違反ということになるのではないか?とも考えられます。
以前「JIN」の速度を上げる記事内に具体的なコードを記載しなかったのはこのような理由があったからです。
以下の参考記事のページの下の方に「遅延読み込みの導入自体は禁止ではないけれども云々~」というところがありますので、導入検討される方は読んでみてください。
またこの方の記事には新しいAdSenseコード対応の後読み込みについてもあります。
実際に使用しているスクリプト
さて実際に私か導入しているスクリプトコードですが以下になります。
<!-- Google AdSense -->
<script>
(function(doc, win) {
function main() {
var ad = doc.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js';
var sc = doc.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
}
var lazyLoad = false;
function onLazyLoad() {
if (lazyLoad === false) {
lazyLoad = true;
win.removeEventListener('scroll', onLazyLoad);
win.removeEventListener('mousemove', onLazyLoad);
win.removeEventListener('mousedown', onLazyLoad);
win.removeEventListener('touchstart', onLazyLoad);
main();
}
}
win.addEventListener('scroll', onLazyLoad);
win.addEventListener('mousemove', onLazyLoad);
win.addEventListener('mousedown', onLazyLoad);
win.addEventListener('touchstart', onLazyLoad);
win.addEventListener('load', function() {
if (doc.documentElement.scrollTop != 0 || doc.body.scrollTop != 0) {
onLazyLoad();
}
});
})(document, window);
</script>
<!-- Google AdSense ID -->
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-xxxxxxxxxxxxxxx",
enable_page_level_ads: true
});
</script>2つめの <!– Google AdSense ID –>の「ca-pub-xxxxxxxxxxxxxxx」このxのところはご自分のアドセンスIDを記入します。
今のところ問題なく広告が表示されております。
設置後の注意点
アドセンスコードは私の場合はすべて「ウィジェット」に入れています。
アドセンス広告のコードをコピーするとディスプレイ広告でもインフィード広告でも先頭にこのコードが入っていると思います。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxxxxxxxxxx" crossorigin="anonymous"></script>このコードは広告設定内には入れません。これを1つでも入れてしまうと後読み込みのスクリプトの効果がないそうです。
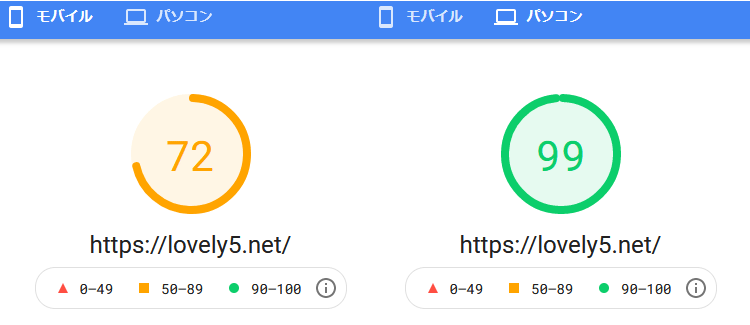
現在の数値
WorePressテーマCocoonで、スクリプト後読み込み以外のアドセンス設定のコツもありますが、現在は安定してこれくらいの数値になっています。

Cocoonでのアドセンスの設定のコツについては、また別記事を書きたいと思っています。


