コノハウィングを1年契約しました。
サーバ契約の話はこちらをご覧ください。
先に結論。「WordPressかんたん移行」は本当にカンタンです。
「WordPressかんたん移行」をやってみました!

準備することもありましたが、本当にカンタンに移行できました!
WordPressかんたん移行の評判
サーバーを乗り換えるにあたり、いろいろと評判を検索したのですが、この「WordPressかんたん移行」、何回やってもうまくいかない。という記事が多いこと。
これが使えないときの代替え案も考えていたので、ダメ元でやってみることにしました。

ダメだったらバックアップデータ使うから
移行前の準備
1.バックアップをとる
まず、万事のためにバックアップをとります。
私が使っているプラグインは「UpdraftPlus」。
いつでもワンクリックでバックアップでき、リストアもワンクリック。
もし、かんたん移行ができなかったらこちらでバックアップしたものを使おうと思っていました。


バックアップしたものもスッキリしてるよね。
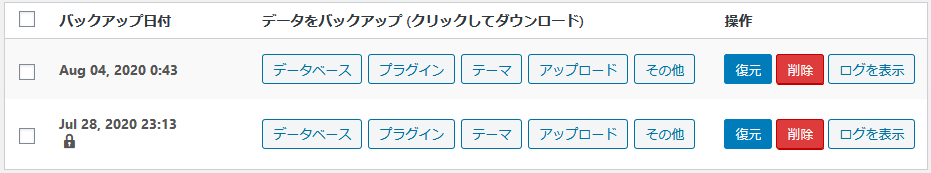
バックアップすると
- データベース
- プラグイン
- テーマ
- アップロード
- その他
をそれぞれダウンロードもできます。
鍵マーク付きのものは「削除は手動のみ」。バックアップ前に選択できます。自分で削除しない限り残ります。
2.プラングインを停止
コノハのページにも書いてあるのですが、不具合を出すプラグインもあるようです。
そのため全部停止しました。

停止している間、表示に崩れも出るけど、致し方ないね。
3.WAFを解除
ロリポップ側のWAFを解除します。
4.ログアウト
WordPressからログアウトしておきます。
ConoHaにドメイン登録
1.ドメイン登録
ConoHaの管理画面で
「サーバー管理」>「ドメイン」で「+ドメイン」ボタンを押し、情報を入力します。

「無料独自SSL」は後で設定するので、ここでは「利用しない」を選択しました。
2.DNSを確認
ConoHaのDNSを調べておきます。
ドメインを登録しているところ(私はムームードメイン)で、今度はConoHaを使いますよという宣言をするためです。
「DNS」>「自分のドメイン情報」を開くと「NS」と書いてあるところがあるので、この3つが移行に必要なものとなります。

3.ドメイン管理側にDNS情報を入力
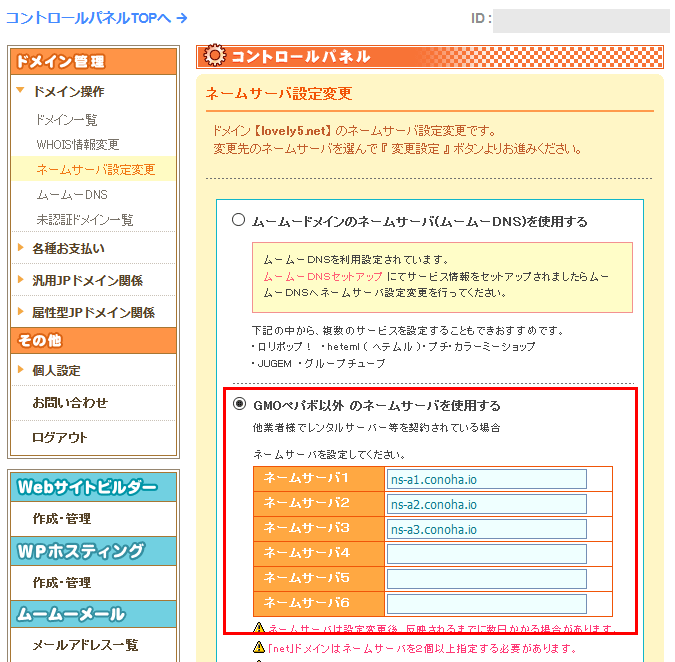
ドメインを管理している会社のHPにログインします。

ムームードメインの場合は、「ネームサーバ設定変更」で先ほどConoHa側で調べておいた「NS」の値、3つを入力します。
ネット上で浸透するまで少し時間がかかります。
WordPressかんたん移行
ここまで終わったら、いよいよWordPressを移していきます。
1.必要事項の入力
「サーバー管理」>「サイト設定」で「+アプリケーション」ボタンを押します。

「テスト移行」はしておいた方がいいと思います。

テストサイトで表示が確認できるよ!
「アクセス制限~」と「移行元~」は同じにしても大丈夫です。
「データベース」の欄は初期値が入っているので私はそのままにしましたが、分かりにくいので自分で命名した方がよさそうです。
2.移行開始
「保存」ボタンを押すと移行開始します。
ここでアクシデント!
「情報に不備にあるので移行できません」とのエラーでストップしました。
私の場合は「移行元パスワード」を数字と英字だけにしておいたのですが、ConoHaとしては数字+英字+記号の組み合わせじゃないとダメなんだそうです。
なので、WordPressに一度ログインし、パスワードを変更しました。
WordPressのパスワード変更は
「ユーザー設定」>「あなたのプロフィール」の下の方に「パスワードを生成する」ボタンがあります。
パスワード変更後、再チャレンジ!
今度はうまく動作しました。

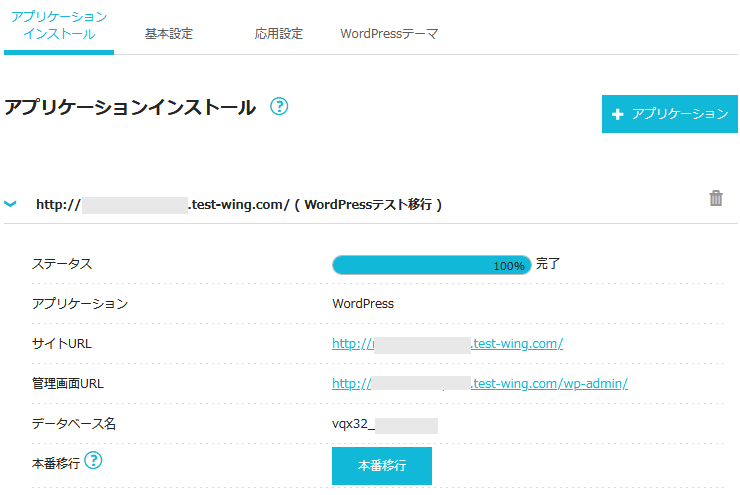
ステータスのところが100%になったら移行終了。
テストのURLをクリックして表示し、WordPressもログインしてみて情報が引き継がれているか確認です!

問題なければ、「本番移行」ボタンをポチっ。
3.移行完了 サイトをSSL化
内部処理としてはテストで移行したものをまるっと本番用にコピーするみたいなので、本番サイトはすぐできあがります。

先ほどDNSを移動させたのが、完了していれば「ON」ボタンが押せます。
「ON」押してもメッセージが出る場合は、浸透まで待ちましょう。
先ほどの「ConoHaにドメイン登録」のときに、「SSLを使用」にしてもよかったのかなぁ。
4.「.htaccess」はそのままで
ここでやっちゃったことをひとつご報告。
そういえば「.htaccess」にいろいろ書くんだよねぇ、と思い出し、今まで設定したものをFTPでログインして書き換えました。
そうしたらトップページがエラーで表示されなくなってしまいました!!!
調べたら「http://」「https://」間で無限ループしている模様、なのかな?
慌てて、ConoHaの初期設定.htaccessに戻したのですが、表示は戻らず。。。
サポートにこういうわけで、とメールしたら30分くらいで直りました。ありがとうございます!!!

途中、表示にサーバーメンテ風なメッセージが出たので、きっとなんか直してくれたんだと思う。きっと。

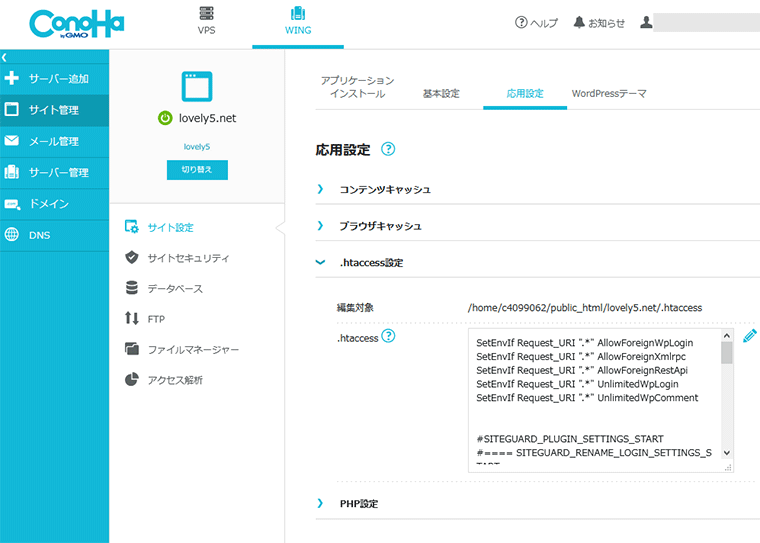
ちなみに「.htaccess」は「サイト管理」>「サイト設定」>「応用設定」から直接編集することができます。
FTPは使わない方がいいかもです💦
そしてロリポップのときは「https:にロードする設定」やら「キャッシュ設定」やら「Gzip圧縮」なるものも設定を入れていたのですが、一切必要ありません。
ConoHaのこのコントロールパネルからいろいろ設定できてしまうので、「.htaccess」はよほどのことがない限り触らない方がいいようです。
移行後の作業
プラグインを戻す
WordPressにログインして、停止したプラグインをすべて稼働させましょう。
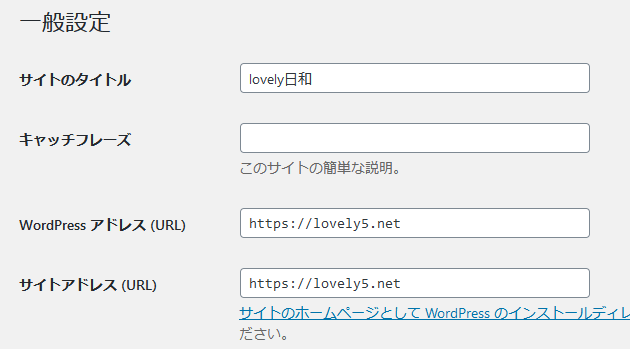
WordPressでの「https:」設定
もしWoredPressで「設定」>「一般」で「https:」になっていなければ、直すようにダッシュボードに表示されます。

ざっくり移行方法をまとめました。
わりとすんなり移行できるので、乗り換え検討してる方はぜひ!