ブログをはじめて約1年ちょっと。
WordPressについてさほど知識がなかったあの頃、なんとなくカワイイからと「JIN」を購入。
ですが、無料テーマCocoonに設定しなおしました。

その経緯なんかをざっくりお話しましょ。
それぞれの特長と向き不向き
最初の3つのテーマについて、どんな人に向いているのか、モフ子なりに考えたので書いてみますね。
- JIN(有料)
デザインはかわいい方がいいが、カスタマイズは自分ではあまりやりたくない人
→初心者さんで見た目をよくしたい方
→公式のデザインで十分な方
- Luxeritas(無料)
デザイン性よりもシンプル、速さ重視の人
→AMP化したい方
→技術系の人向きな気がする。。。
- Cocoon(無料)
自分でカスタマイズしたい、もしくはカスタマイズすることが面倒ではない人
→カスタマイズ方法もネットにたくさんあるので、初心者さんから上級者まで使いやすいかな?
Luxeritasにしなかった理由
1度Luxeritasにもチャレンジしました。
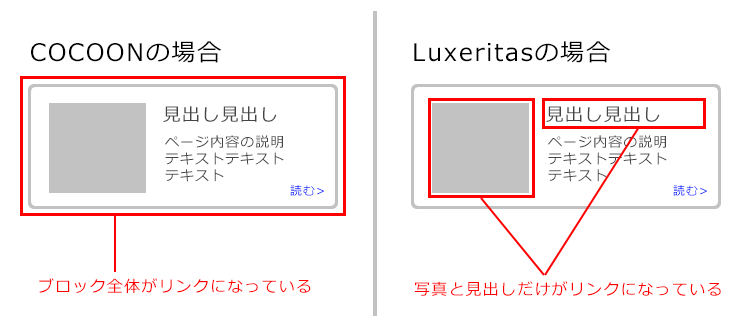
嫌いではないのですが、カスタマイズも少し手間で、シンプルなのは良いのですが、HTMLの構造も軽くしてあるため、リンクエリアに納得いかない点がありました。

例えばインデックスページ(記事一覧ページ)に関しても、私はブロック全体がリンクの方が押しやすいと思っているので、些細な事かもしれませんが、 Luxeritasにはしませんでした。
ですが、とてもよく作られているテーマだと思います。
Cocoonに変えた理由
JINも好きだったのですが、結局ところカスタマイズもしたいし、他のブログをCocoonで作ってみたら使いやすかったので、全部のブログをCocoonにしてしまいました。
1年前はブログもWordPressも初心者だったので、JINで何ができるのか、Cocoonで何ができるのか、しっかり把握できていなかったこともあります。
表示的にJINでいいなあと思ったパーツは、Cocoonでもできると後でわかってしまいました。。。
記事作成画面の使いやすさ
最終的に、これがネックとなったと思います。
JINは最初の構築時点でデザイン面やアフィリエイトのしやすさに重点を置いて開発されたのでしょう。
そのため、最初は良くてもWoredpressのバージョンアップなどの仕様変更についていけなくなってしまったように思います。
投稿画面が現在のブロックエディタGutenbergになってからは、エディタに見出しなどのデザインが反映されず、とても使いにくくなってしまいました。
Cocoonは編集画面上でデザインも確認できるので、プレビュー使わなくてもサクサク進めることができます。
プラグインが少なくて済む
JINのときには、外部リンクのブログカード、目次を見やすくする、高速化を行う、などのプラグインも設定していたのですが、Cocoonでは標準です。ただCocoonの目次はカスタマイズしました。
カスタマイズしやすい
カスタマイズの情報量がCocoonは圧倒的に多いので、「こうしてみたい」という要望は検索すればすぐに出てくるのがまた良いところだと思います。
トップページをサイト風にするのもボタンをポチッとするだけです。
高速化設定がデフォルト仕様
Cocoonはプラグイン不要でした。
ですが、アドセンスを運用している場合は高速化にちょっとしたコツがいります。のちほど記事にしようと思います。
ページごとに個別設定ができる
これはあまり使わないかもしれないのですが、「このページだけに適用させたいcssやjsがある」といった場合でもCocoonは対応しています。
インフィード広告に対応している
もちろん「JIN」もトップページにだけはインフィード対応しています。
あるとき、Cocoonで作られたであろうブログを見ていたら、トップページだけでなく、カテゴリごとの一覧ページにもインフィード広告が掲載されていました。
JIN Forumで質問したのですが、JINではトップページだけにしか適用できないとの回答でした。

JINはキライではないんです。でも使い勝手はCocoonの方が上だったかも。
JINからCocoonに移行したときのパーツの手直し
ブログカード
外部リンクのブログカードはプラグイン頼みだったため、Cocoonで貼り直しが必要になります。
テーマ変更後、編集画面で「HTMLで表示」ボタンがでるので、HTML状態にし、リンク部分をブログカードに貼り直します。
ブロック
いわゆるJIN特有の囲み枠などの「JINブロック」を使っていた場合は、 編集画面で「HTMLで表示」ボタンがでるのでHTML状態にしたあと、「Cocoonブロック」にする必要があります。
class名がHTMLに書いてあるので、cssを使いこなせる方は、JINブロック用のcssを外部エディタに追加して一括処理するという方法もあります。
JINアイコン
こちらも「JIN」のテーマを購入した人だけが使える絵文字アイコンですので、Font Awesomeに変更する必要があります。
気にならなければ、手直ししなくても可能なパーツ
アイキャッチの大きさ
「JIN」で最適なアイキャッチのサイズで作成していましたが、特にこだわりがないので、サイズに関しては継承しています。
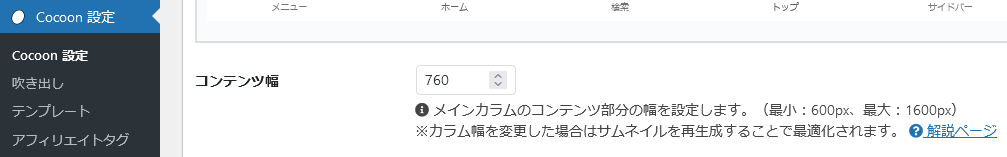
ヨコ760pxで作成していたので、Cocoon設定の「カラム」で

メインの幅を760pxにしてスッキリさせました。(デフォルトは800px)
吹き出し
特に変更しなくても「吹き出し風」に表示されるため、そのままでもいいと思います。
気になる方はCocoonの吹き出しパーツで作成し、使いまわしできるように「再利用ブロック」に登録して貼り直し作業を行います。
まとめ
ブログやサイトは「記事ありき」ですので、記事の内容を充実させることが一番ですが、自分の作業に負担がかからないテーマで進めてみるというのも良いと思いました。
