Cocoonではインデックス(記事一覧)や、投稿記事のアイキャッチのところに、カテゴリを示す「カテゴリラベル」が表示されるので、どんな分類になっているか一目でわかり便利ですね。

モフ子
でもアイキャッチに被って見づらいときもあるので注意が必要です。
今回、別記事でアイキャッチを作ったところ、設定してみたらカテゴリラベルと文字が被ってしまいました。。。
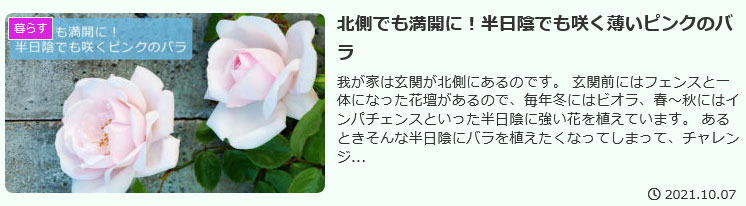
アイキャッチとカテゴリラベルが被って見にくくなった例
アイキャッチを作り変えればいい話ではありますが、なんかバラの花と文字の位置がいい感じにできあがってしまったので、そのまま使いたい。

モフ子
アイキャッチの文字とカテゴリラベルががっつり被ってしまった。。。
インデックスページ

投稿ページ

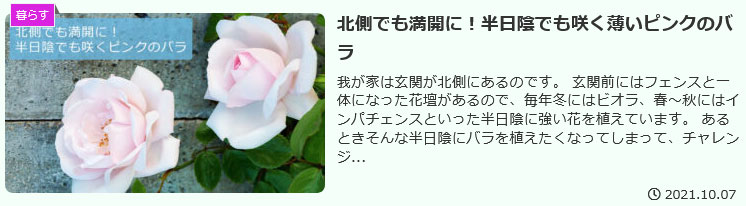
アイキャッチの位置と形を変更した例
これを機にちょっとラベルを移動て少しだけ装飾を。
インデックスページ

投稿ページ

修正したCSSの例
/************************************
** カテゴリラベル
************************************/
.entry-card-thumb .cat-label{
top: -10px;
left: 5px;
overflow: visible;
}
.entry-card-thumb .cat-label::after {
position: absolute;
content: '';
top: 0;
right: -6px;
border-bottom: solid 10px #666;
border-right: solid 5px transparent;
}
.eye-catch .cat-label{
top: -12px;
left: 5px;
overflow: visible;
}
.eye-catch .cat-label::after {
position: absolute;
content: '';
top: 0;
right: -7px;
border-bottom: solid 12px #666;
border-right: solid 6px transparent;
}COCOONでは「.cat-label」がカテゴリラベルのクラス名になっています。
「.cat-label」の前に所属部署を書かなければ、全部のカテゴリラベルに反映されます。(関連記事なども)
インデックスページ
「.eye-catch .cat-label」と記載することで、インデックスページの記事一覧のカテゴリラベルの変更ができます。
投稿ページ
「.entry-card-thumb .cat-label」と記載することで、インデックスページの記事一覧のカテゴリラベルの変更ができます。
CSS補足
位置調整
top、leftの記述で好きな位置に移動させます。
影付きの装飾
「.cat-label::after」のright、border-bottom、 border-rightで影付き三角の調整をします。