遅延読み込みしたのに、速度が上がらない?
前回のこの記事の通りにscriptを設定したのに、モバイルの数字がヒドイ。
こんな方はいらっしゃいませんか?
実は私もはじめはそうでした。


Cocoonではうまくいかないのかな。。。
試行錯誤の末、数字改善につながったので、そのコツを書いてみますね♪
Cocoonの高速化設定
まずCocoonの機能の「高速化設定」をします。
高速化プラグインは必要なし
モフ子は以前「JIN」のときに「Autoptimize」というプラグインを使っていて重宝していましたが、実はCocoonには同じような機能が備わっているので、プラグインを入れる必要はありません。
また「WP Fastest Cache」などのキャッシュ系プラグインも必要ありません。
設定はすべてチェック
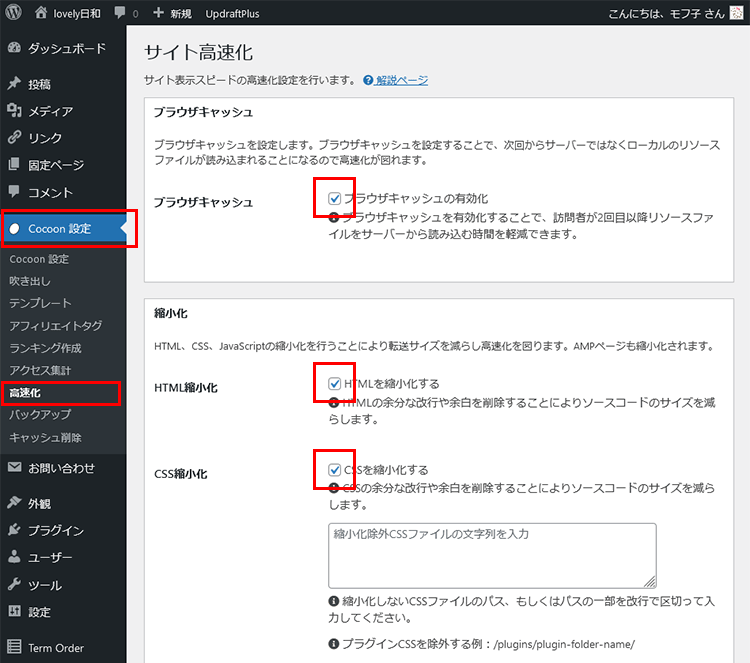
左メニュー「Cocoon設定」>「高速化」を選択します。


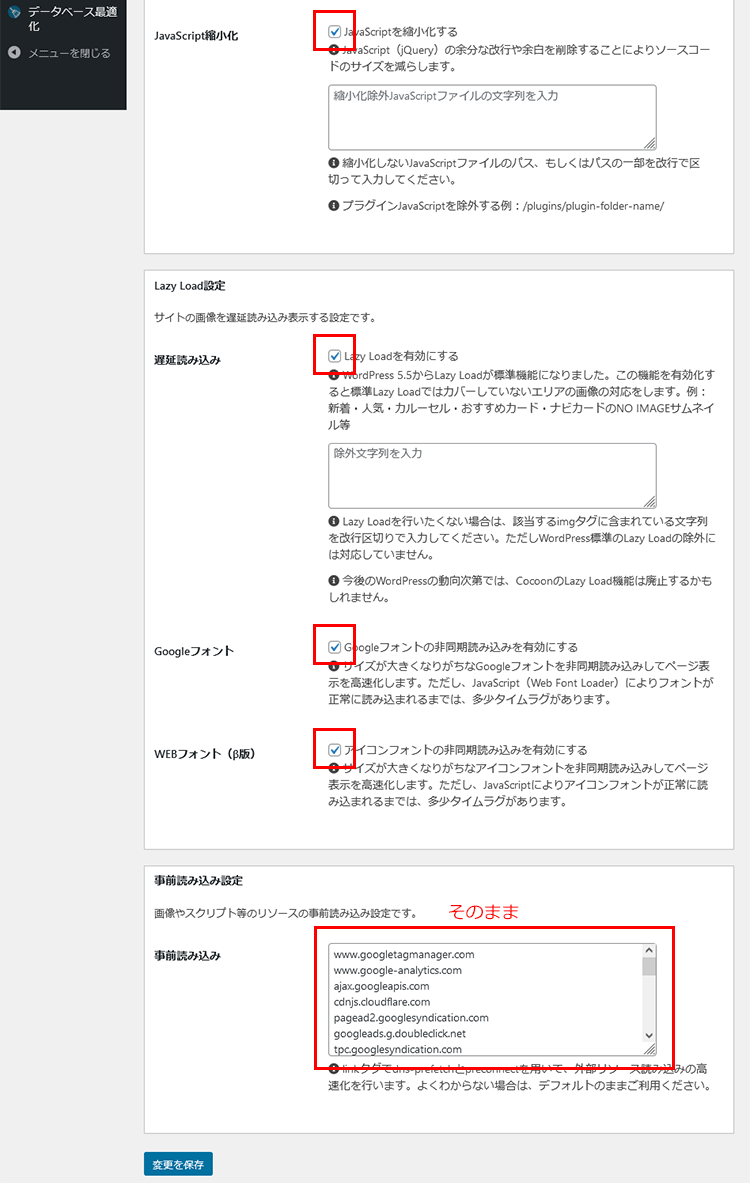
プラグインの「Autoptimize」を使ったことがある人ならピンとくるかと思いますが、同じようなことをCocoon内で処理してくれます。
最後の項目の「事前読み込み」は、モフ子はそのままにしています。
ですが、この高速化をやっても数値が改善しません。実は次の項目の設定が重要でした。
Cocoon設定で気を付けるべき項目
広告設定のチェックをはずそう
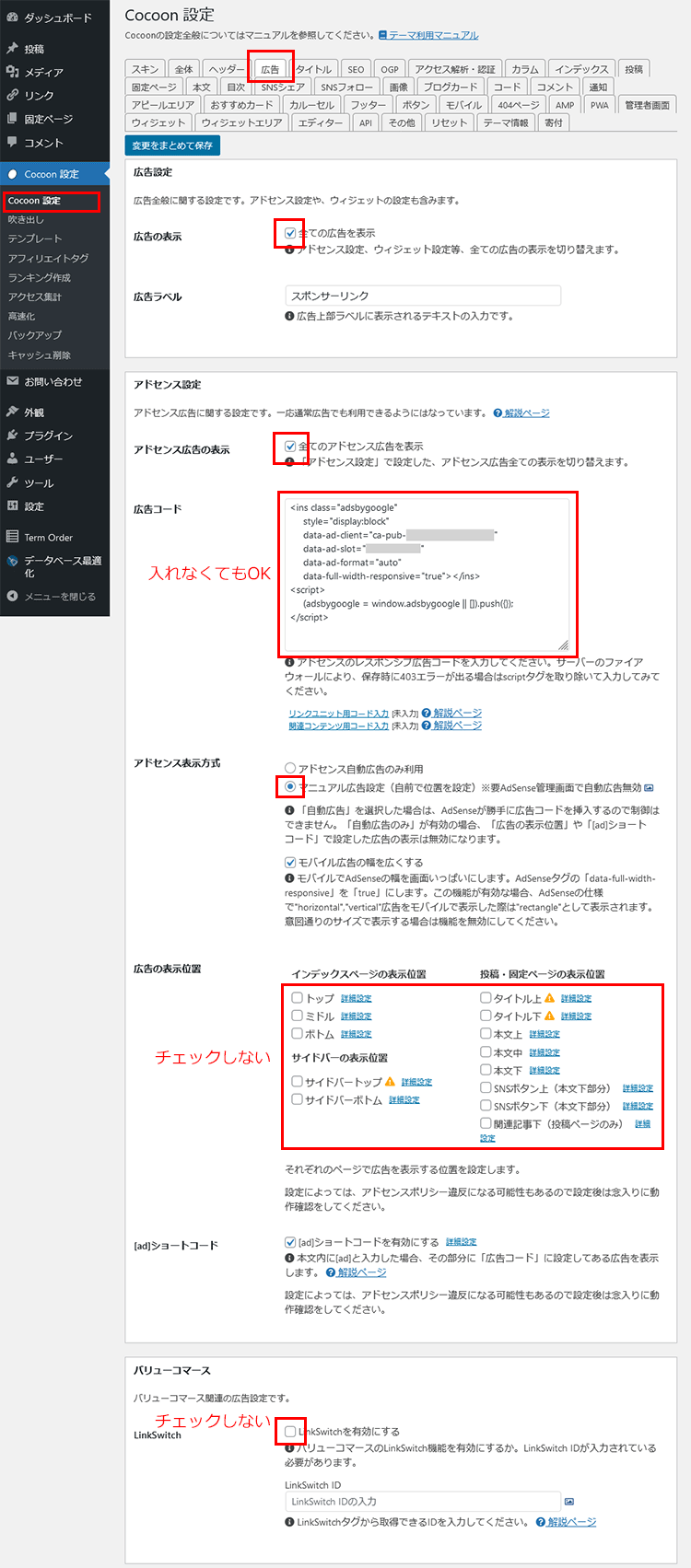
「Cocoon設定」>「広告」のチェックはこのように設定しています。

アドセンスはマニュアルで表示
アドセンスの表示はマニュアル広告設定を選択します。
「広告の表示位置」の設定
チェックするとその上で設定したアドセンスコードが自動的に入るので便利なのですが、ここにチェックを入れることで計測値が低くなることがわかりました。
すべてチェックをはずします。
「LinkSwitch」の設定
こちらもチェックを入れると計測値が低くなりました。モフ子はそもそも使っていないのでチェックしていません。
アドセンスはウィジェットに設定
では、どこでアドセンス設定をするのか?
答えはウィジェットです。
Cocoonはウィジェットを入れられる位置がたくさんあるので、指定には困りません。

結果とまとめ

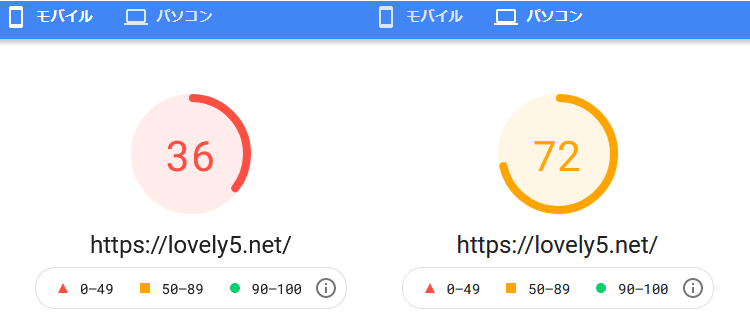
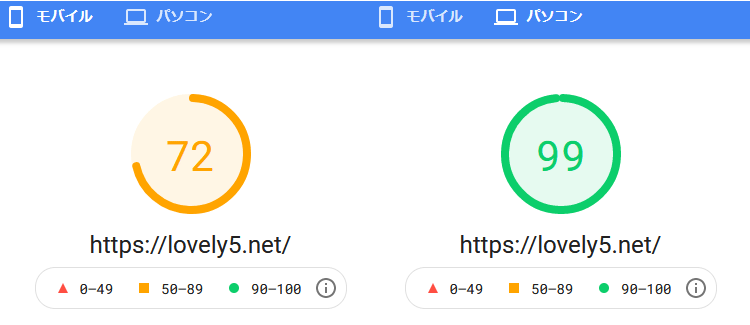
Page Speed Insightsの数値は見事に改善しました。
- Cocoon設定の「高速化」をしっかりチェック
- Cocoon設定の「広告」は自動化せず、広告の表示位置は設定しない
- アドセンス設定は「ウィジェット」を活用
- 別記事の「アドセンスプログラムの後読み込み」を設定
この4つをやれば数値改善につながります。

興味のある方は試してみてくださいね。

