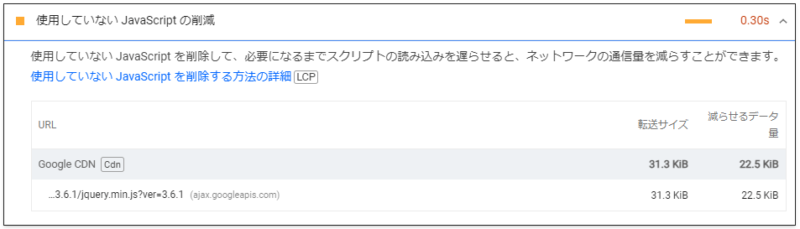
PageSpeed Insightsでの計測でよく出るのが「使用していないJavaScriptの削減」。
このワードで検索すると必ず「Flying Scripts」と出てきます。
気になったので使ってみました。

モフ介(息子)
まずはやってみないとね!
まずセッティング
「Flying Scripts」はプラグイン。インストールして、

PageSpeed Insightsで警告されているJavaScriptを設定するだけでOK。

いざ、計測!
PageSpeed Insightsに関してはいろいろいな小技を使っているモフ子。
正直アドセンスを使用している人には、このノウハウでよい数値を出せます。
通常の数値

アドセンス込みでこの数値。モバイルとしてはまずまずですね。
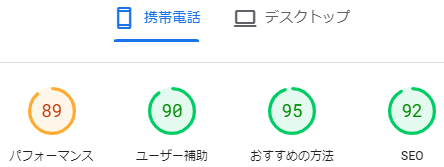
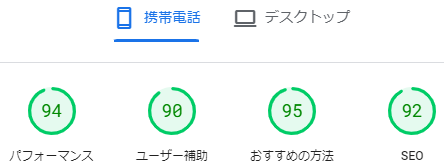
Flying Scriptsを使った数値

パフォーマンス「94」と嬉しい結果!
しかし不具合発生!

モフ子
ふ、不具合・・・汗
お気づきの方もいるかと思いますが、モフ子が遅延読み込みしたのはjquery.min。
ってことは何かしらjqueryで動作させたいことが動かない可能性があるってことですかね汗
Cocoonのページトップボタンが出てこなくなりました。もしかしたら他にも不具合あるのかも。
ちなみにCocoonデフォルトのページトップボタンをcssで非表示にして、別のページトップボタン(追従)を設置したりしてみましたが、結果は同じ。
結局プラグインは削除

モフ子
あくまでモフ子のブログの場合です。
私の場合はPageSpeed Insightsで指摘されたものが不具合の元になったので、プラグインは使わないことにしました。
別の指摘が出てきた方は、「Flying Scripts」を使ってみてもいいと思います。