アドセンス広告を始めた人が憧れていた「関連コンテンツ」設定。
2022年3月になんと、関連コンテンツから似たような仕様で「マルチプレックス広告」が発表され喜んでいる方も多いでしょう。

もちろん、モフ子もその1人ですよ!
今回はWordPress無料テーマ「Cocoon」での設定をしてみたいと思います。
関連コンテンツとは何だったのか
最近、アドセンスを取得された方は「何それ?」だと思いますが、「関連コンテンツ」はページ下部に8個くらいの広告が出るもので、しかもそのコードはアドセンス初心者には発行されず、ページビューのあるサイトに「掲載許可」が出るような仕様でした。
そして自分のブログの別ページを踏んでもらうための「関連リンク」中に広告も混ざって掲載されるという仕様で、クリック率が上がるシステムだったのですね。
いわば、アドセンス広告のインフィード広告だったのですね。
許可が出たサイト持ち主は「関連コンテンツ解放!」と叫んでしまうような、素敵なシステムだったのです。

モフ子のサイトは更新率も低いので、開放されませんでした💦
誰でも使えるマルチプレックス広告
そんな素敵なシステムですが、今度は誰でも使えるマルチプレックス広告となりました。
そして広告しか表示されません。
そうすると広告の数がかなり多くなる感じがしますね。ですが、インプレッション収益には反映されると思いますし、広告が並んでいることでクリック率も上がりますよね!きっと!
表示数などカスタマイズできるようですので、多すぎるなと思った方はチャレンジしてみてください!
いざっ、Cocoonで設定!
さてモフ子が使っている神テーマのCocoonで設定していきたいと思います!

ワクワクしますね!
アドセンスからの取得
まずアドセンスから広告のコードを取得します。
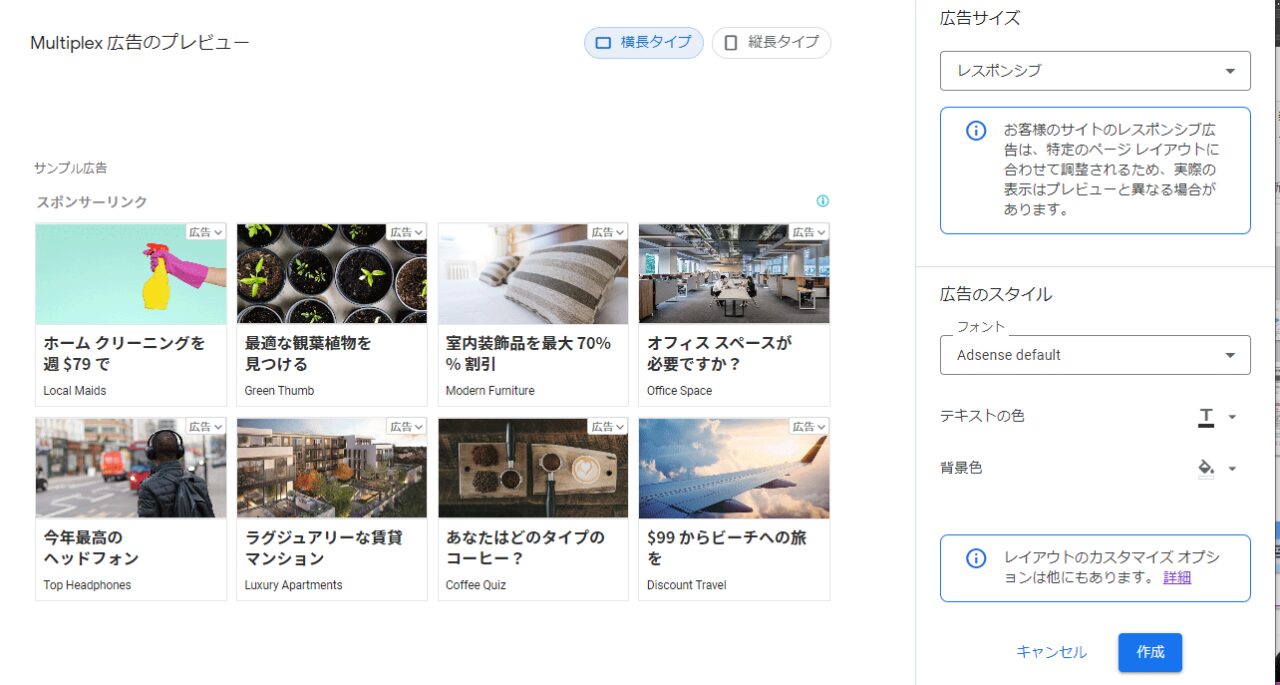
- 「広告」>「広告ユニットごと」から「Multiplex広告」を選択。

- プレビューを見ながら簡易設定。広告サイズは固定よりもレスポンシブを選択した方がよいと思います。

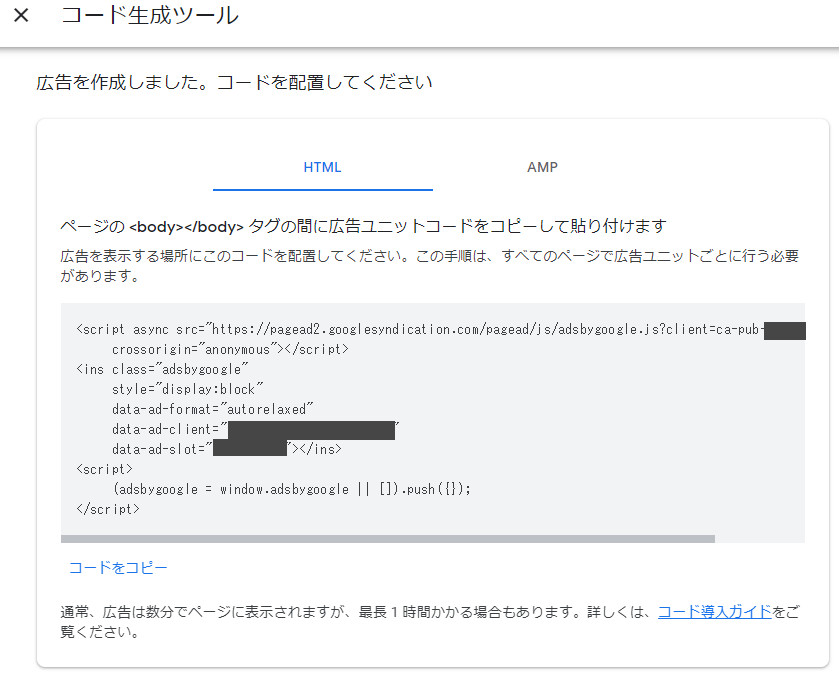
- コードを取得します。

関連コンテンツ風の設定位置
今回はカスタマイズせず、デフォルトで設定しています。
このブログの関連記事も掲載したいので、関連記事の上に表示することにしました。

お好みの位置に配置してくださいね!
設定方法
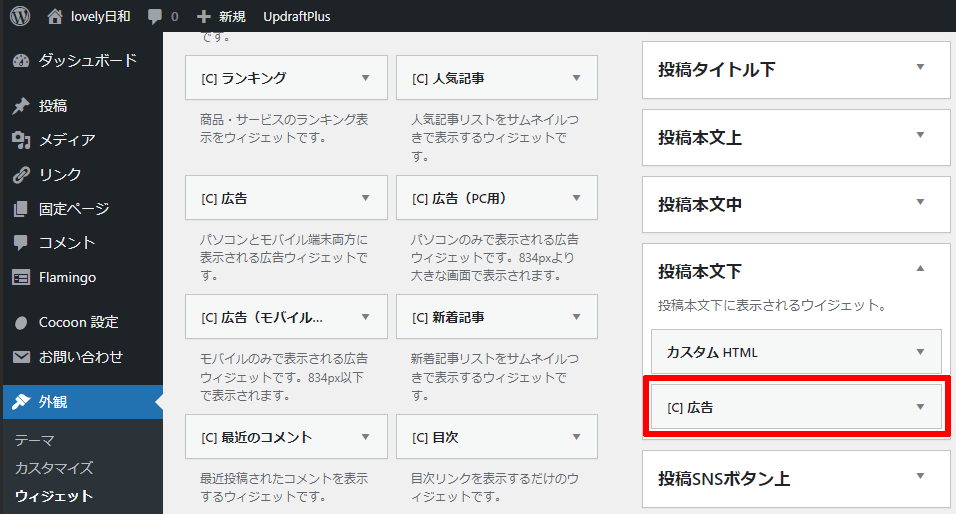
Cocoonのウィジェットで設定しました。

ここに、さきほどのコードを貼りました。
PageSpeed Insightsの対処方法はこちら
広告が多くて表示速度が心配。。。という方はこちらの記事も参考にしてみてください。

