サイト運営者に届くコンタクトフォームは、ブログやサイトを運営するにあたって必須条件ですが、海外からのスパムメールが届いたことはありませんか?
スパムメールは自動的に配信されるのがほとんど。機械的に送ってくるので、何か判別する素材を用意することで、人為的なのか、機械的なのかをチェックし、機械的なものはブロックするという方法になります。
難易度の低い2つの方法をご紹介します。

モフ子はとりあえず簡単なものにしましたよ
難易度1 承諾確認チェックボックス
設定方法
この方法はすでに導入している「Contact Form 7」に追記するやり方です。
設定も数分でできてしまうのでカンタン!
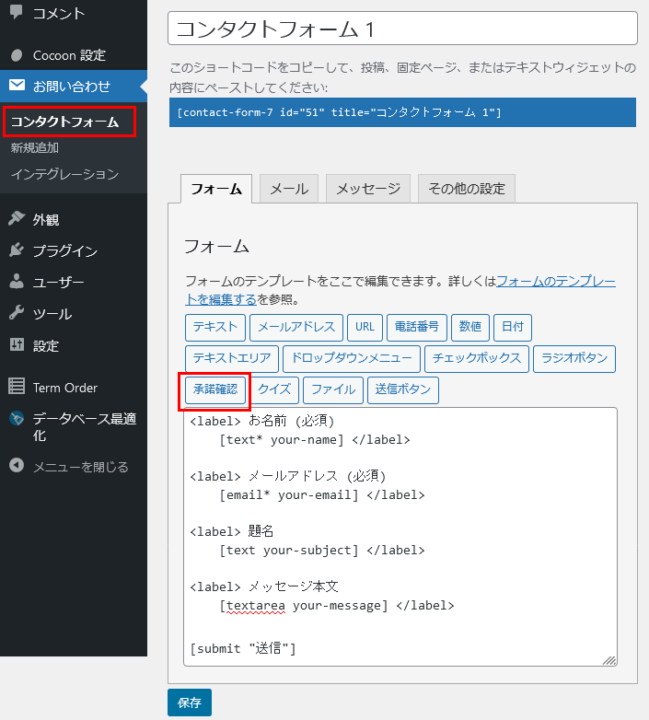
- 使用しているコンタクトフォームの編集画面を開き、「承諾確認」ボタンを押す

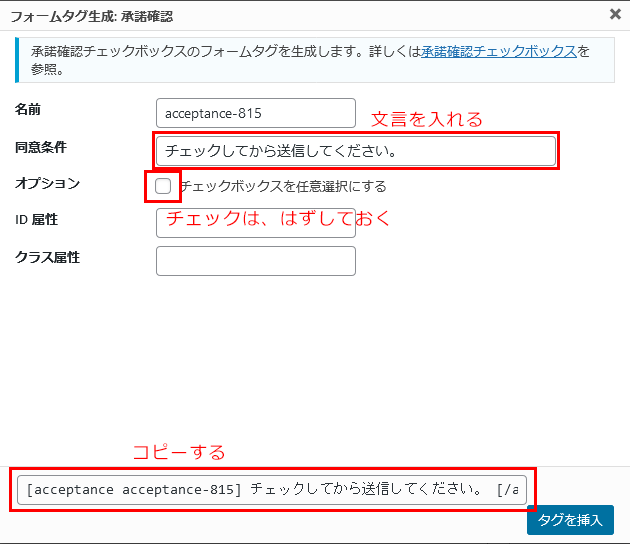
- 設定画面が出るので表示したい文言を入れ、チェックボックスのチェックははずしておく。
一番下の欄に挿入するコードが出てくるのでコピーするか、タグを挿入を選択。

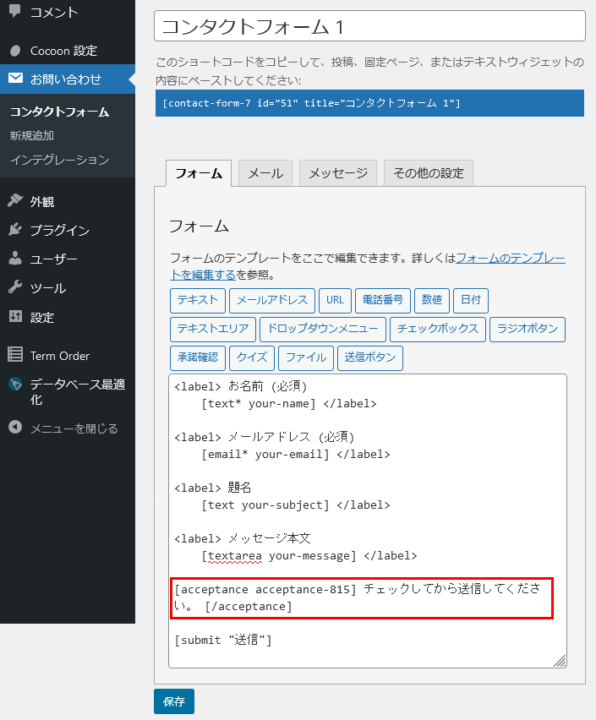
- 送信ボタンの1つ前にコードを挿入する。

これでひととおり作業は終わりです。カンタンでした。
CSSで調整してみよう
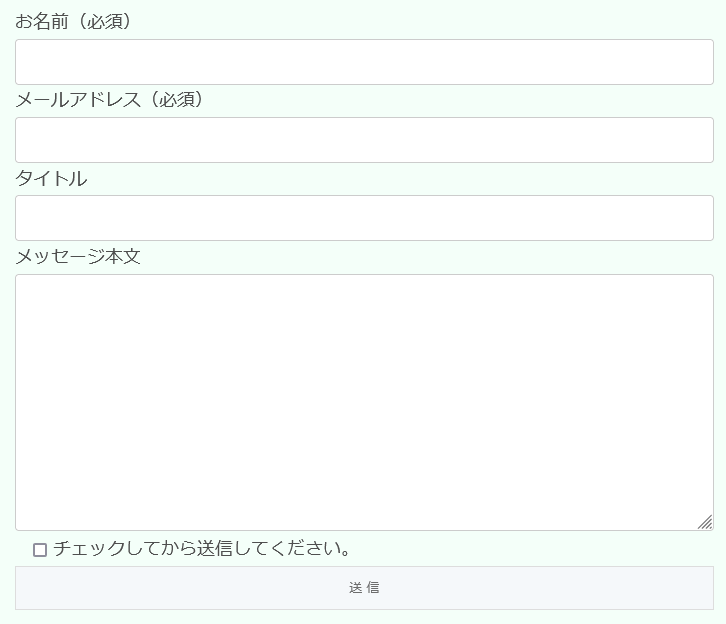
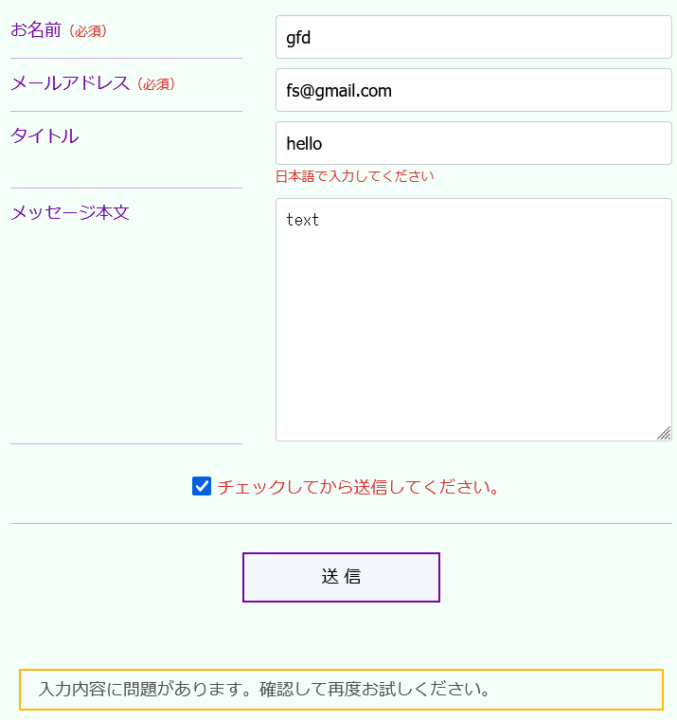
できあがったフォームを見てみましょう。

機能は果たしていますが、なんだか殺風景ですね。。

もう少しキレイにならないかな
というわけでモフ子、できる範囲でがんばってみました。


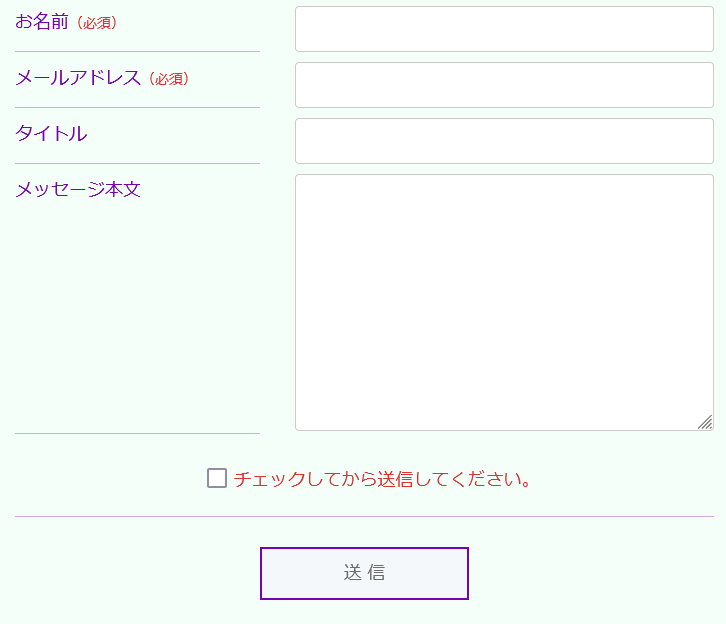
これでどうでしょう!!!
割とスッキリした見栄えにしたつもりであります!!
では調整方法をどうぞ!!
コンタクトフォームの内容を変更
2カラムにするために、フォームの内容を変える必要があります。
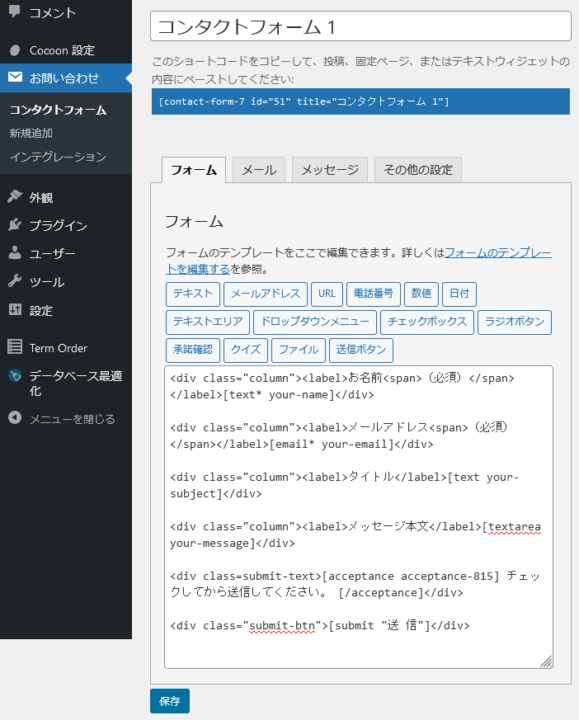
さきほどコンタクトフォームを編集した画面に戻ります。

この画面の内容を下記のように変更してください。
<div class="column"><label>お名前<span>(必須)</span></label>[text* your-name]</div>
<div class="column"><label>メールアドレス<span>(必須)</span></label>[email* your-email]</div>
<div class="column"><label>タイトル</label>[text your-subject]</div>
<div class="column"><label>メッセージ本文</label>[textarea your-message]</div>
<div class=submit-text>[acceptance acceptance-815] チェックしてから送信してください。 [/acceptance]</div>
<div class="submit-btn">[submit "送 信"]</div>これでコンタクトフォームの内容の変更は終わりです。
CSSをテーマエディターにコピペ
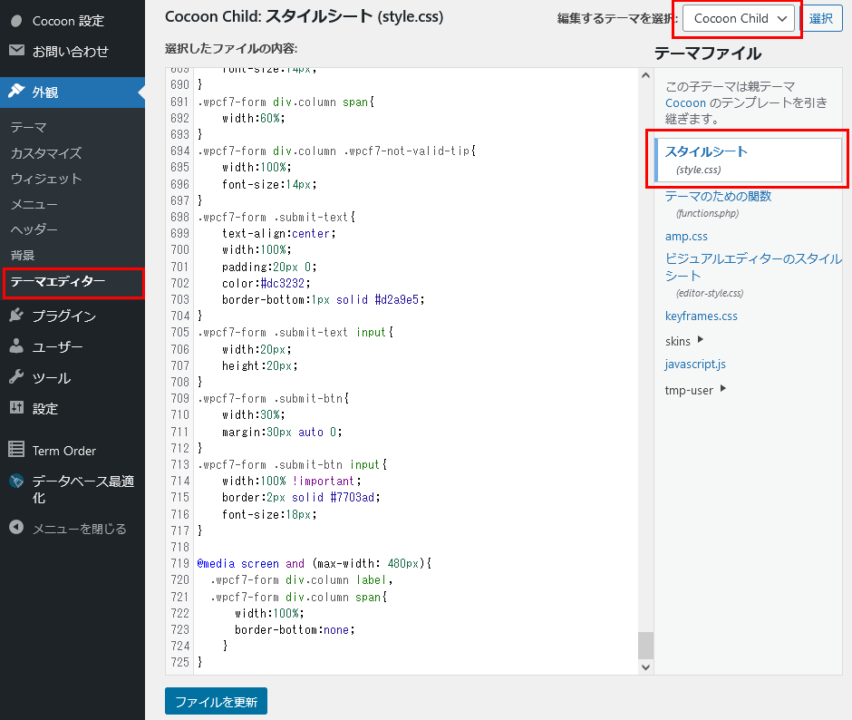
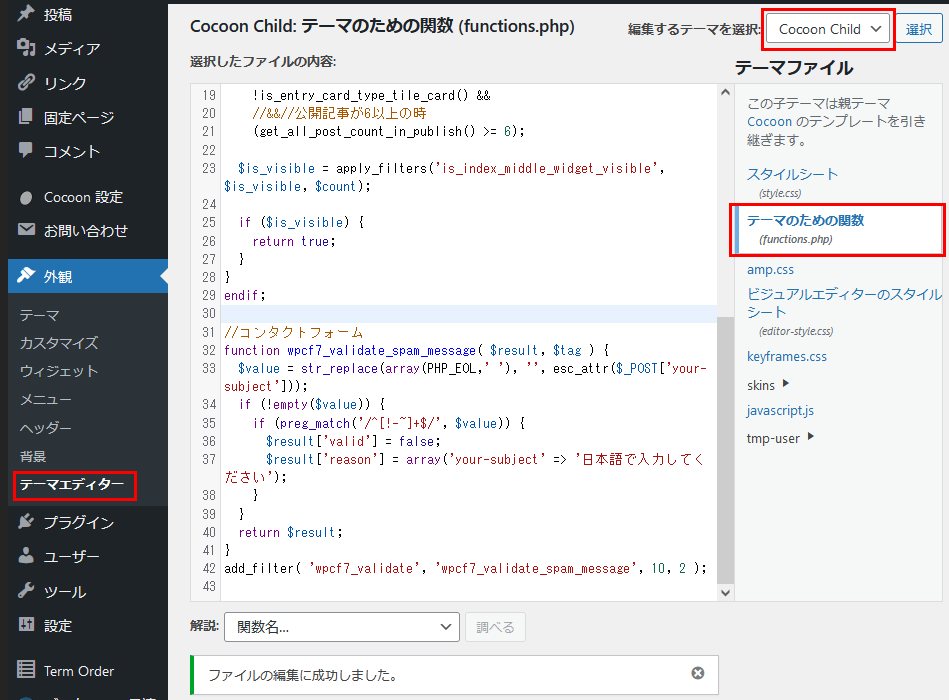
テーマエディターを開きます。
必ず「Cocoon Child」(子テーマ)になっていることを確認します。

ここに下記を追加してください。
/************************************
** Contact Form 7
************************************/
.wpcf7-form div.column{
display: flex;
flex-wrap: wrap;
width:100%;
margin:10px 0;
}
.wpcf7-form div.column label{
color:#7703ad;
width:35%;
margin-right:5%;
border-bottom:1px solid #d2a9e5;
}
.wpcf7-form div.column label span{
color:#dc3232;
font-size:14px;
}
.wpcf7-form div.column span{
width:60%;
}
.wpcf7-form div.column .wpcf7-not-valid-tip{
width:100%;
font-size:14px;
}
.wpcf7-form .submit-text{
text-align:center;
width:100%;
padding:20px 0;
color:#dc3232;
border-bottom:1px solid #d2a9e5;
}
.wpcf7-form .submit-text input{
width:20px;
height:20px;
}
.wpcf7-form .submit-btn{
width:30%;
margin:30px auto 0;
}
.wpcf7-form .submit-btn input{
width:100% !important;
border:2px solid #7703ad;
font-size:18px;
}
@media screen and (max-width: 480px){
.wpcf7-form div.column label,
.wpcf7-form div.column span{
width:100%;
border-bottom:none;
}
}記述最後の「@media screen」はスマホ縦表示のときは、2カラムではなくて1カラムにしています。
お時間あれば、やってみてくださいね。
難易度2 functions.phpに追記
子テーマの「functions.php」に追記する方法です。
設定方法

必ず子テーマのfunctions.phpになっているか確認し、以下のコードを追加します。
//コンタクトフォーム
function wpcf7_validate_spam_message( $result, $tag ) {
$value = str_replace(array(PHP_EOL,' '), '', esc_attr($_POST['your-subject']));
if (!empty($value)) {
if (preg_match('/^[!-~]+$/', $value)) {
$result['valid'] = false;
$result['reason'] = array('your-subject' => '日本語で入力してください');
}
}
return $result;
}
add_filter( 'wpcf7_validate', 'wpcf7_validate_spam_message', 10, 2 );これでタイトルやメッセージ内容に日本語が入っていないものはエラーとして返されます。
英文も用意しているサイトには不向きとなりますね。
難易度1と難易度2の組み合わせ
難易度1と難易度2を両方設定することもできます。

なんかチェックボックスあるから、と押されてしまったとしても日本語が入っていないことでエラーになります。
番外編 reCAPTCHAの導入
難易度1や難易度2をやっても、やっぱりスパムメールがくる。。。ということになったら「reCAPTCHA」を導入しましょう。
「reCAPTCHA」はGoogleのサービスなので登録して使います。

ここでの説明はしませんが、チャレンジするのもよいですね!